Boost Your Efficiency: Editor gets Support for AVIF and WebP
![]()
Today we're excited to announce that PlayCanvas now supports WebP and AVIF images natively in the editor. Two new, efficient image formats built for the web.
This is not just an exciting update for us but a game-changer for anyone looking to optimize their projects for faster load times and better quality.
JPGs and PNGs have served us well. They're reliable and you can use them everywhere. AVIF and WebP are the new kids on the block. They offer better compression with a wider range of features like alpha channels, HDR and wide color gamut. But how do these formats work in practice and are they really that good? Let's dive in.
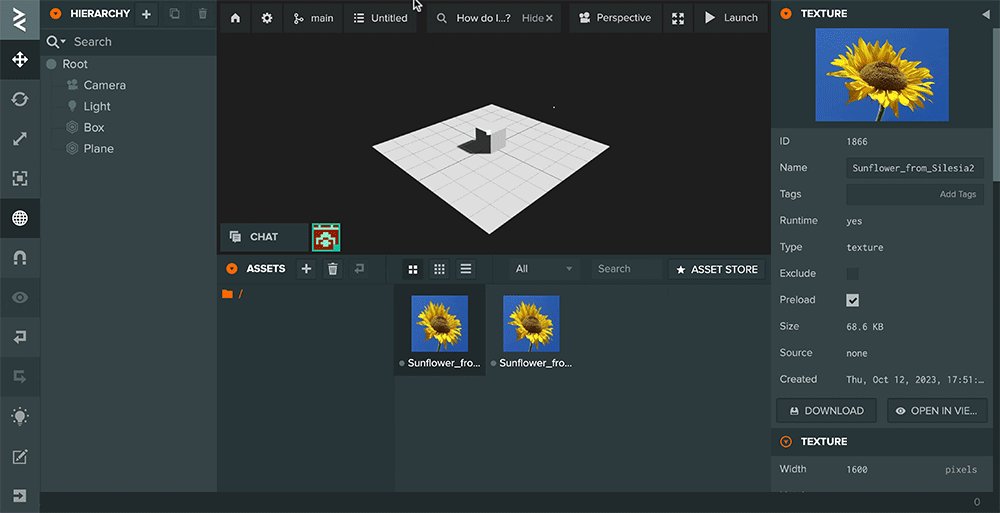
Take a look at the following images:
They look strikingly similar, but the file size tells a different story. The AVIF image on the left has a file size of just 18Kb, and the JPG counterpart over 4 times larger at 74Kb! This level of compression is not just impressive on its own. When you're working on a project with multiple textures, switching to AVIF and WebP formats could considerably reduce your overall load time.
What does this mean for you? Well, that's simple: it's all about efficiency and speed without sacrificing quality. Textures are one of the biggest assets in a 3D project and AVIF and WebP significantly reduce image sizes compared to traditional JPEGs and PNGs and that means faster load times and happier users. 🙌
AVIF all the things?
Ok, so browser support for AVIF is good, but not great according to caniuse, so always check support and use the right format for your users. Different formats are better suited for different content. It's not a one-size-fits-all solution, so we encourage you to explore various options and choose the one best for you.
Getting Started
Easy! Just start uploading your AVIF and WebP files into the Asset Panel, and for those of you wanting to convert your existing assets, you can now right-click on your asset in the Asset Panel and quickly convert your asset into a PNG, JPG, WebP or an AVIF.

So there you have it! This is not just a feature release; it's our way of saying we're listening and we care. We're excited to hear your thoughts on these new features. Give them a try and share your experiences with us.
Till then, keep creating, keep innovating!
