A Graph Rendering Library for the Web: PCUI Graph
Today, we are excited to announce a new open source library: PCUI Graph. It’s a graph rendering framework for the browser which can be used to build and view various types of node-based graphs.
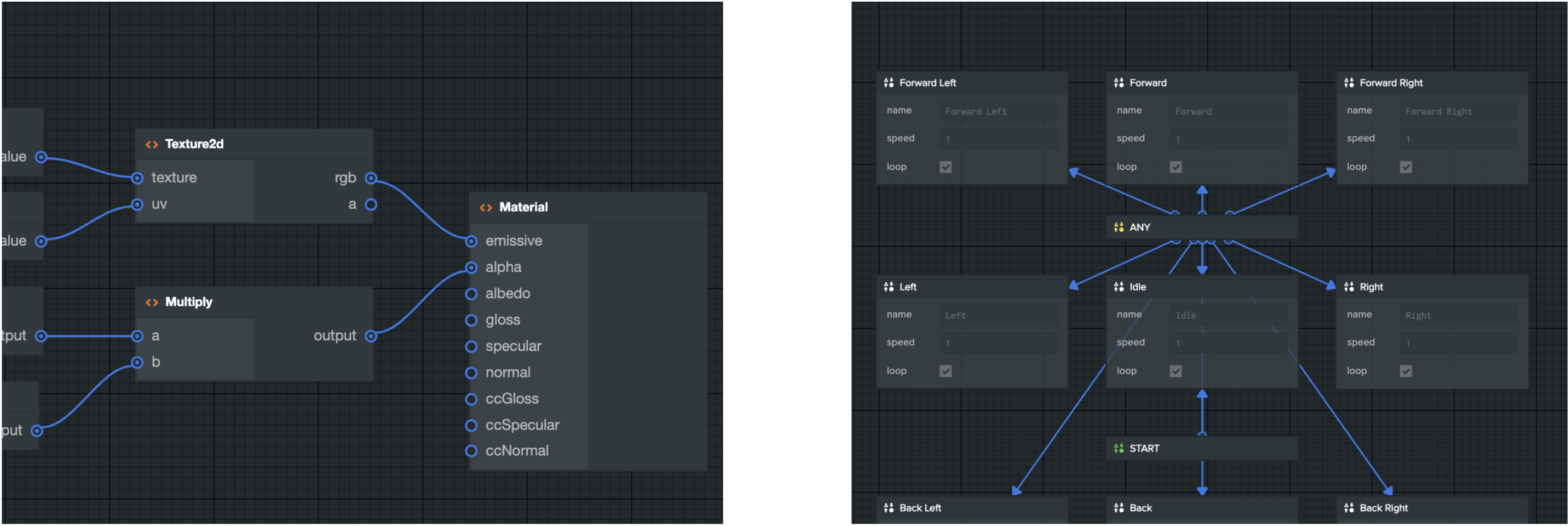
Last year, we open sourced PCUI, a front-end framework for building web-based tools like the PlayCanvas Editor. This was subsequently used as the foundation for a new family of open source tools: the glTF Viewer and the PlayCanvas Examples Browser. However, some of our more recent tools projects have had requirements related to the creation and editing of node-based graphs. As a result, we set about developing a new plugin to PCUI called PCUI Graph. This plugin is already in use today since it powers both the PlayCanvas Shader Editor and Animation State Graph Editor:
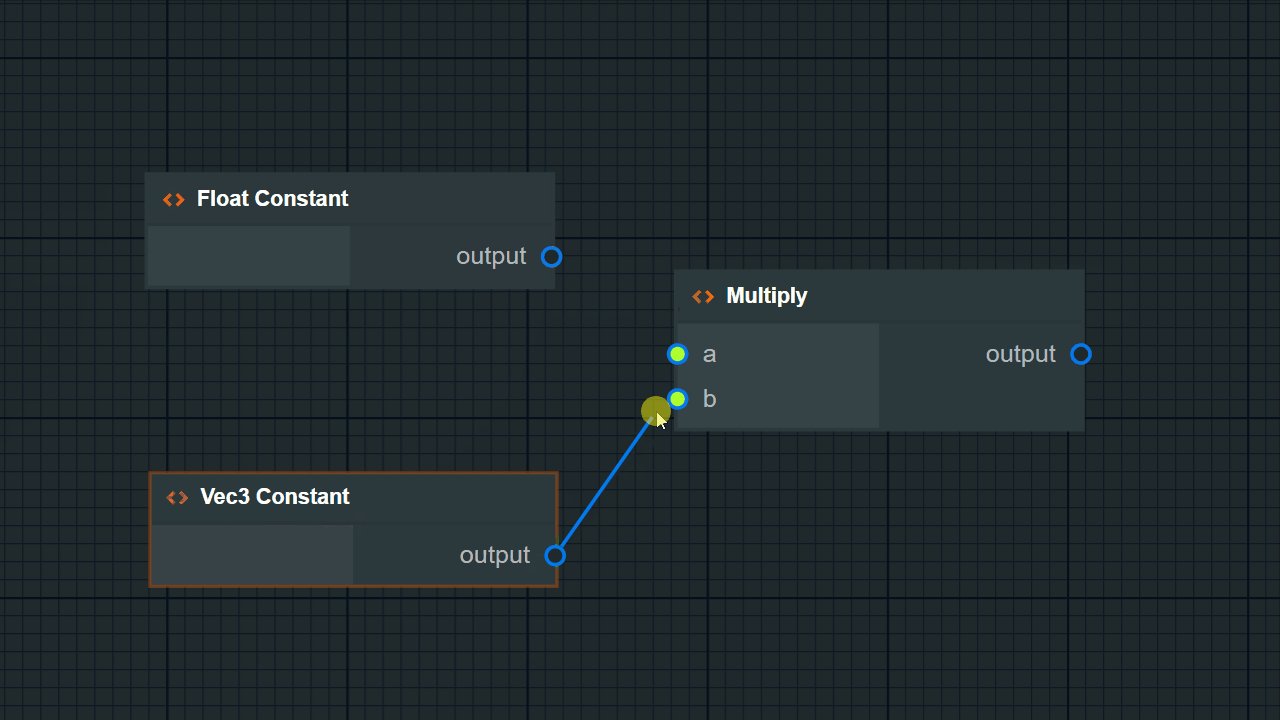
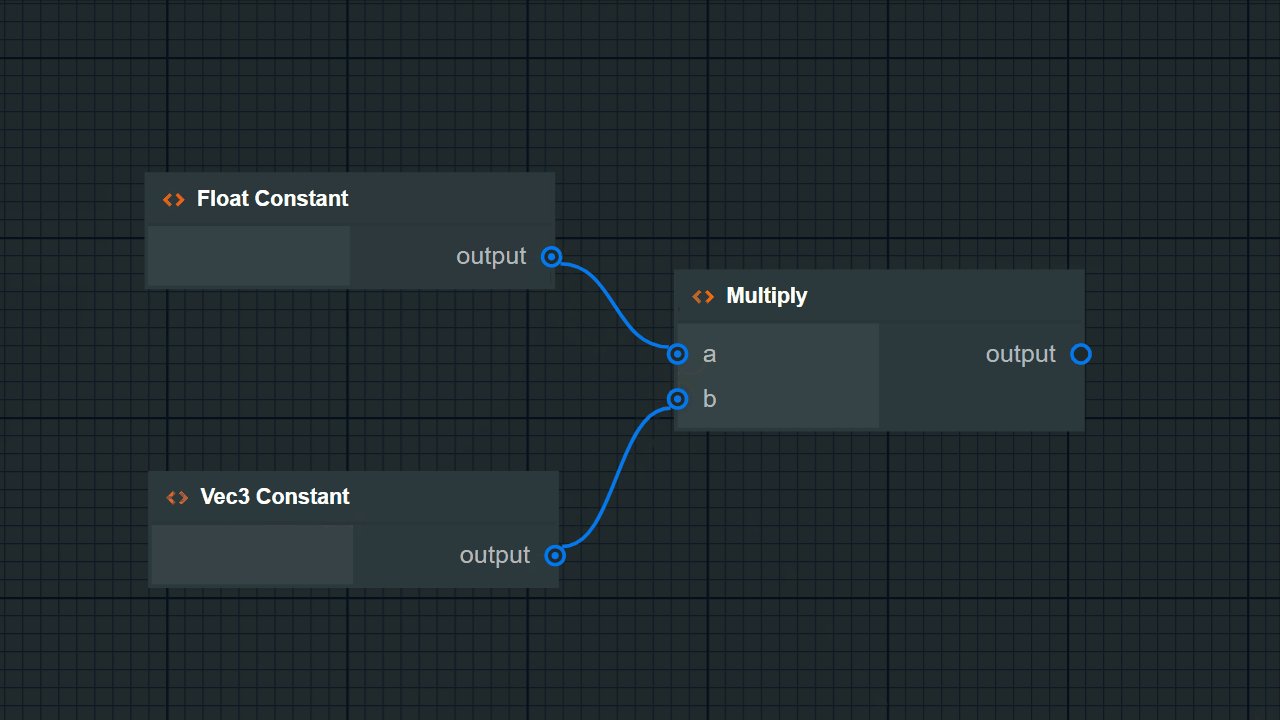
You can rapidly map out key parts of your project’s workflow using pcui-graph, as it supports both directed and visual programming graphs. Here are some of the key features that PCUI Graph provides:
- Schema based - Each graph you create is based on a JSON formatted schema, allowing you to easily define the type of your graph up-front.
- Event system - You can hook up event listeners to any of the UI interactions made to a graph.
- Graph state data - Easily retrieve the current state of the graph in JSON data format at any time and this can be loaded back into the graph later.
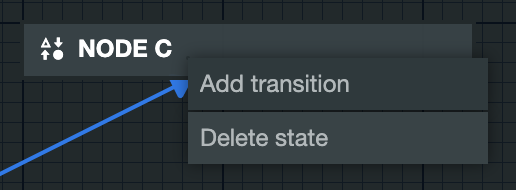
- Context menus - You can define context menus in a graph schema, supporting the creation and deletion of nodes / edges in the UI.

- Simple API - Any of the user interactions with the graph can also be made programmatically.
- Styling - The graph can be configured to change the default styling of nodes / edges. These styles can also be overridden in the schema of each individual node / edge type.
Useful links
So get started with PCUI and PCUI Graph today. We can’t wait to see what you build!