Getting started with WebVR
Did you hear? VR is BIG! But what is bigger than VR? The web, that's what. What happens when you mix the web and VR?
WebVR is an emerging standard that lets you create 3D virtual experiences on the web and control them using your mobile phone or VR headset. But creating virtual reality is a complex process involving knowledge of WebGL rendering, new input APIs and (at the moment) a constantly changing spec.
That's why we've introduced the VR Starter Kit in PlayCanvas.
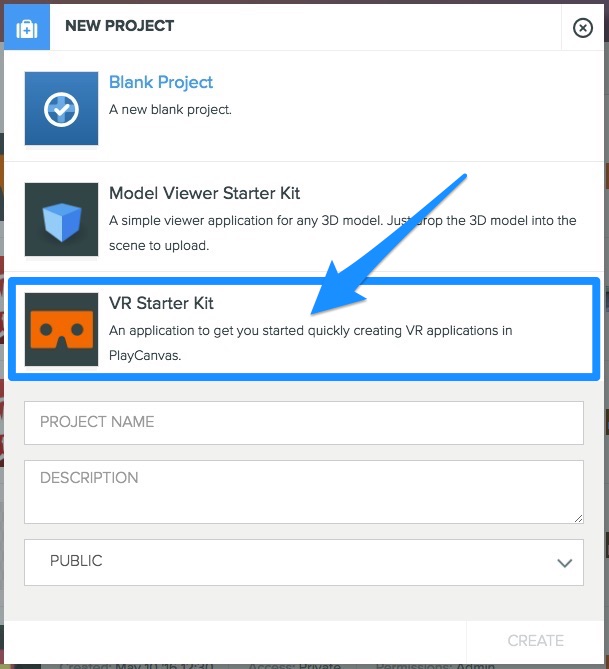
The VR Starter Kit is available when you select New Project in your PlayCanvas dashboard. It sets you up straight away with a boilerplate scene containing a VR Camera (using our open source WebVR plugin). It works immediately with Google Cardboard-style VR headsets for mobile phones or with the special WebVR builds of Chrome or Firefox.
To get started, select the VR Starter Kit in the New Project dialog.

Once you've created your first scene take a look at our WebVR Tutorial to see how you can include the camera code yourself and learn how we interact with the virtual world.
Looking for more features around WebVR? Get in touch with us on twitter or over at our forum.
