Using Visual Studio Code with PlayCanvas
Visual Studio Code is massively popular. In the Stack Overflow 2023 Developer Survey, Visual Studio Code was ranked the most popular developer environment tool among 86,544 respondents, with 73.71% reporting that they use it.
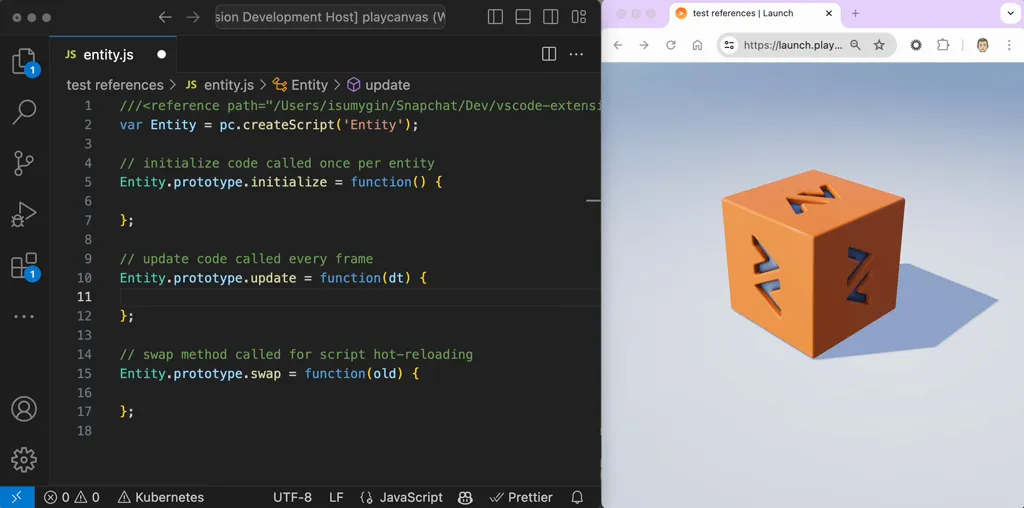
Any PlayCanvas developer building directly on top of the Engine will very likely opt to use VS Code. But if you use the PlayCanvas Editor, you will normally rely on the built-in, browser-based Code Editor. Today, we're excited to give you another option by launching an open-source Visual Studio Code Extension for PlayCanvas.

Benefits
The PlayCanvas Code Editor is actually built on the Monaco Editor, the beating heart of VS Code. So why use VS Code instead of the PlayCanvas Code Editor?
- GitHub Copilot - leverage AI to help you write PlayCanvas code faster.
- Powerful IntelliSense tools (code completion, parameter info, quick info, and member lists).
- Leverage a huge library of other extensions to accelerate your development.
We ❤️ Open Source
As you might expect, we have open sourced the VS Code extension under a liberal MIT license!
So if you find a bug or have a suggestion, please do log an issue. And for the more adventurous, consider making a code contribution!
We want you to feel empowered to make these tools your own. Let's make them awesome together! 🙌
Get Started Now
If this all sounds great to you, why not give it a try? Head over to the User Manual for instructions on how to get started:
