Mobile Brand Experiences in WebGL
Over 40% of internet browsing occurs on mobile phones, yet many high-quality web-based brand experiences, particularly those utilizing WebGL graphics, primarily target desktop users. This trend stems from two main factors: a general unawareness of the capabilities of mobile browsers and the subpar performance of other engines that often treat the web as a secondary platform, resulting in extensive download times and sluggish frame rates.
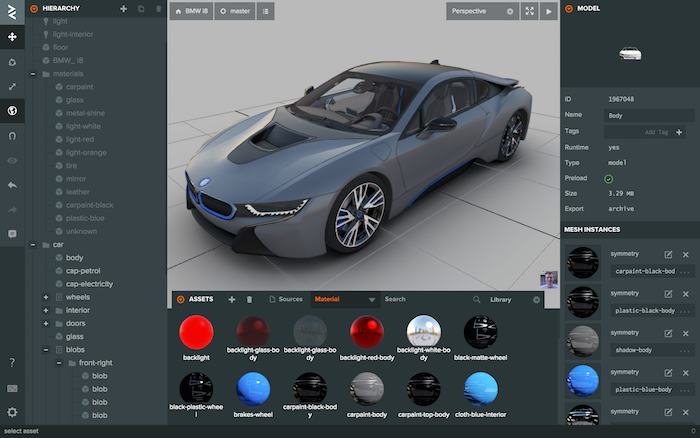
Recognizing these challenges, PlayCanvas has developed a mobile brand experience that showcases the potential of modern mobile web capabilities. Our project features cutting-edge visuals, comparable to those found in AAA console games, crafted for an interactive experience any brand would value.
BMW i8 Configurator
Mobile First
Our demo is compatible with a range of devices, from the iPhone 4S to the latest smartphones. PlayCanvas stands out for its lightweight, efficient technology, making it the only solution that delivers realistic graphics on mobile devices.
Mixed Media HTML5 & WebGL
Choosing the right tool for the job is crucial. We use WebGL for 3D graphics and standard HTML and CSS for the user interface. This approach allows your design team to stick with familiar tools while seamlessly integrating 3D content into any regular website.
Built in Hours, Not Weeks

PlayCanvas' toolset supports real-time collaboration, enabling designers and artists to create together without coding. It allows developers to focus on building exceptional experiences without worrying about device compatibility or complex calculations. Plus, sharing progress with clients is just a click away.
This is a revolution in content creation.
