PlayCanvas in 2015 - WebGL Goes Mainstream
And so we bid a fond farewell to 2015, our biggest year yet! In just 12 short months, we've taken the engine to new technical heights, published some incredible PlayCanvas-powered apps and helped some big-name companies make the jump from Flash to HTML5 and WebGL.
Let's cast our minds back and recall some of the key highlights.
To wow the crowds at GDC 2015, ARM called on PlayCanvas to show the world what WebGL can really do. We built Seemore.
Also at GDC, Mozilla and PlayCanvas jointly announced TANX, our multiplayer, online tank battle game (with over 2,000,000 plays to date).
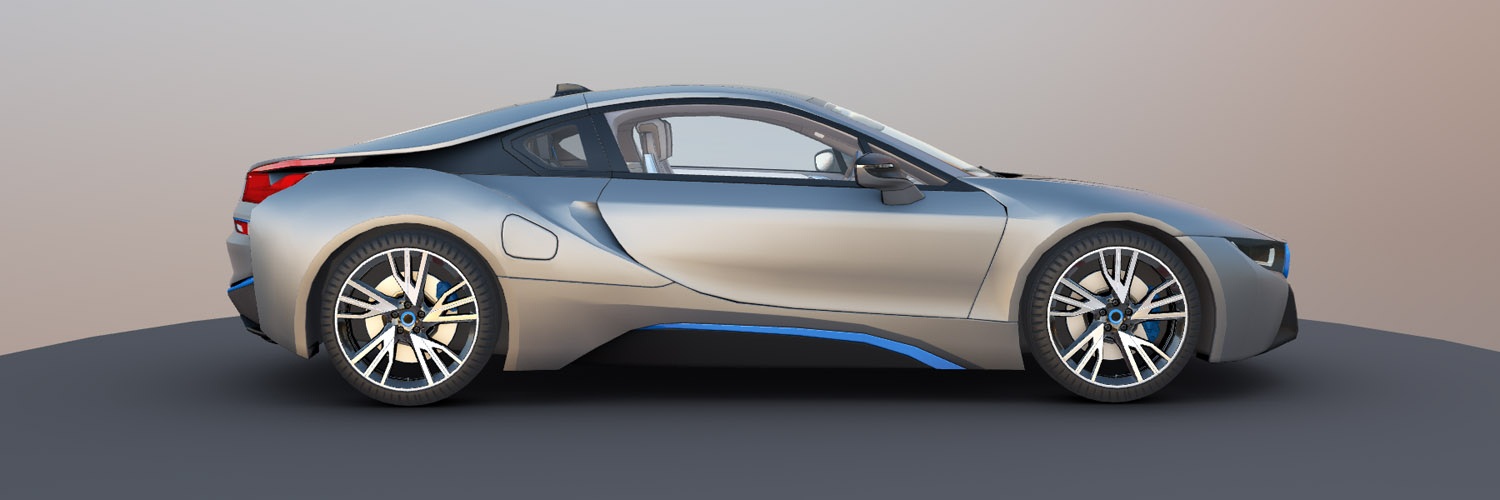
One of the most memorable WebGL apps of 2015 was the BMW i8 Configurator. It even won The FWA Site of the Day and ruled on high at Hacker News!
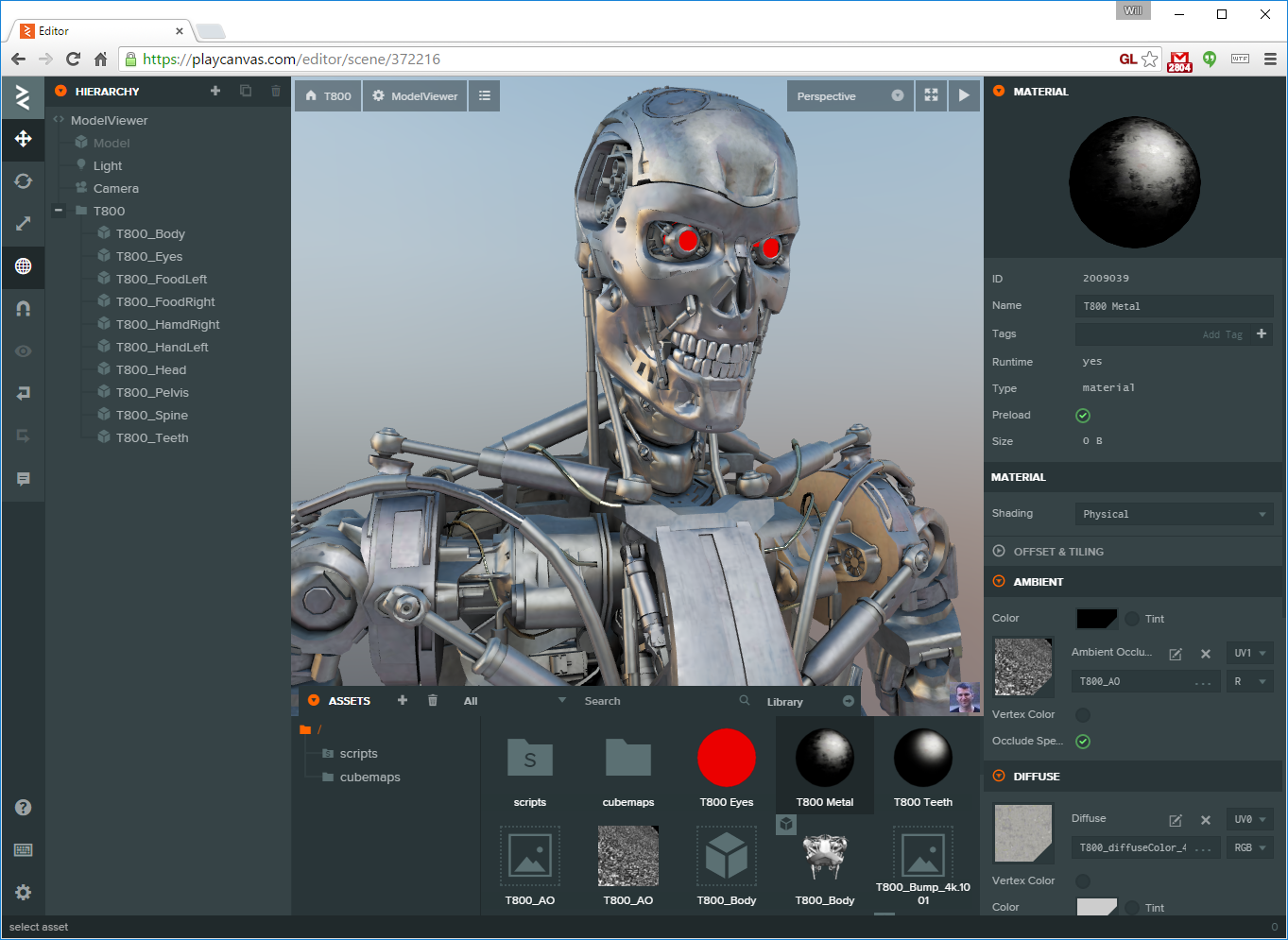
2015 was the year WebGL developers cried out for tools that actually work. In response, we launched our new Editor! A realtime-collaborative development environment that's only 650KB? You bet!
PlayCanvas' open source PBR renderer hit its first birthday with support for HDR cubemaps, box-projected cubemaps and much more. Find out more on GitHub.
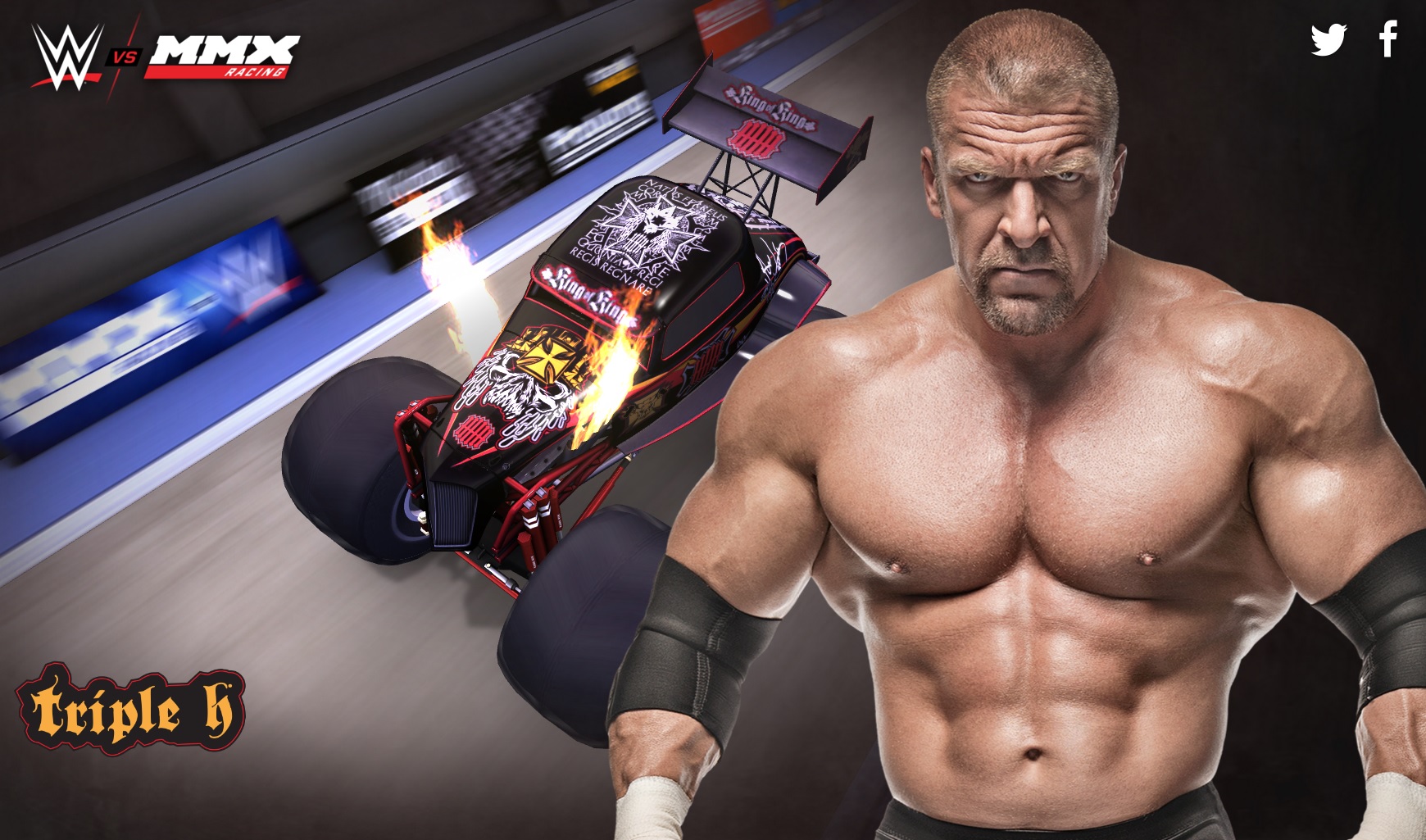
Some eye-popping content was released by our fantastic clients and partners. In August, Hutch Games released the world's first 3D WebGL playable ads.
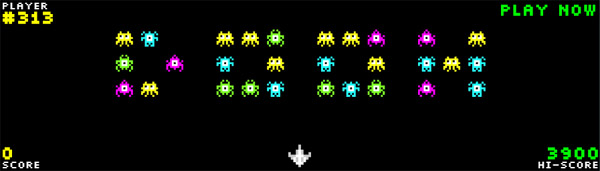
PlayCanvas became the leading tech provider for Digital Out of Home. DOOH.com brought the world's largest game of Space Invaders to the Cannes Lions Festival.
Cheil, Samsung's Marketing arm, used PlayCanvas to launch their Rugby World Cup game on the giant Samsung screen in Piccadilly Circus.
Hot on the heels of that, Cheil launched their Christmas campaign for the Samsung Galaxy S6 on the very same screen.
And this is just the stuff we can talk about! You wouldn't believe some of the projects that are in development as I type! But hey, you'll get to find out all about them in 2016. Hold onto your hats, true believers. It's going to be an amazing year. :D