PlayCanvas in the Spotlight at 3D Web Fest
On May 13th, San Francisco played host to 3D Web Fest.
The event was designed to showcase websites that represent the best of the best of the 3D Web. The content on show - presented as Live Performance Art – was amazing, delightful, surprising and at times disturbing. There were creations by artists and developers of all kinds showing off their best 3D web sites live with musical accompaniment. The running order was as follows:
- Tone Pong - A audio rich Pong experience
- Character Study for WebGL Games - Rag doll physics
- Gravity - Trippy gravity playground
- A Particle Dream - Trippy particle playground
- Maratropa - Twitter visualizer
- MTV EMA 2012 Opener - A Zoetrope, a fast-moving carousel which evokes the illusion of motion
- Seemore - Enter PlayCanvas and ARM's sinister realm of a monstrous man-eating plant
- Mountains of Mouthness - Mountains that read tweets aloud
- Rainbow Membrane - A VR demo where you are inside a box you can pull and push, performed with an OculusVR and LeapMotion
- Arterys - Visualizations of CT data of arteries, including flow
- Just a Reflektor - Control some effects in a music video using a webcam
- Lights - Music video flying over a procedural landscape
- (out)Looking Glass - A man contemplating himself in the mirror
- Nyumblies - Hand-made organic shapes swimming around
- Skazka - Dream-like landscape with dancing silhouettes
- VR Data Landscape - Fly through a landscape of abstract shapes, presented using a LeapMotion camera and a balance-board controller
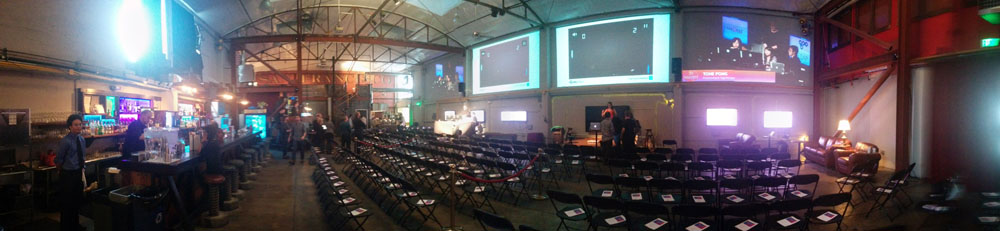
Check out our Seemore demo up on the dual big screens:
The man behind the controls was Brad Grantham of ARM. He selected some superb music to accompany the visuals. Check 'Hush' out here. Kudos to Brad for doing an incredible job!
It's very exciting to see WebGL content being recognized as an artform and even more exciting to see PlayCanvas content representing the best of the web. We're looking forward to a follow up event at some point in the future!