PlayCanvas Review of 2022
Happy New Year to you all!
As we begin 2023, let’s take a moment to look back at last year’s highlights for PlayCanvas, the powerful WebGL engine and platform for creating interactive web content.
From new features and improvements to exciting projects and partnerships, PlayCanvas has had a busy and successful year. In this review, we will cover some of the key developments and achievements of the platform, and how they have helped to advance the capabilities and potential of WebGL-based content creation.
The fantastic work done by you
One of the most exciting aspects of PlayCanvas is seeing the amazing projects and work created by you!
From games and interactive experiences to architectural visualizations and simulations, the PlayCanvas community is constantly pushing the boundaries of what is possible with WebGL.
To celebrate this work, we've created a showcase video with the standout projects and work from 2022.
We are looking to do more of these in 2023 so don't be shy! Share with us and the rest of the community on Twitter, forums and Discord.
We also wanted to take a deeper dive into the creative process and workflows behind these projects.
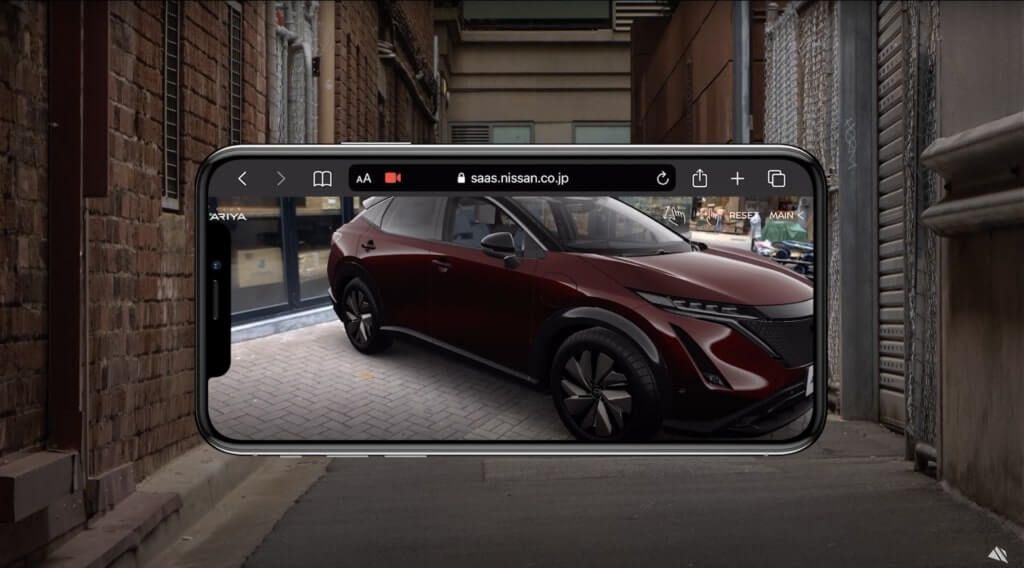
To do this, we reached out to a selection of developers who have used PlayCanvas to create fantastic content across e-commerce, WebAR, games and the metaverse.
In these Developer Spotlights, developers share their experience with PlayCanvas, the challenges and solutions they encountered during development, and the unique insights and approaches they brought to their projects.
These interviews provide valuable insights and inspiration for other PlayCanvas users and anyone interested in WebGL-based content creation.
Graphics Engine Enhancements
This year, we've been laser-focused on adding WebGPU support and glTF 2.0 spec compliance to the PlayCanvas graphics engine, and we're thrilled with the progress we've made.
With Google Chrome set to enable WebGPU by default in 2023, we're excited to be at the forefront of the future of interactive 3D content on the web, and we can't wait to see what WebGPU will allow developers to create.


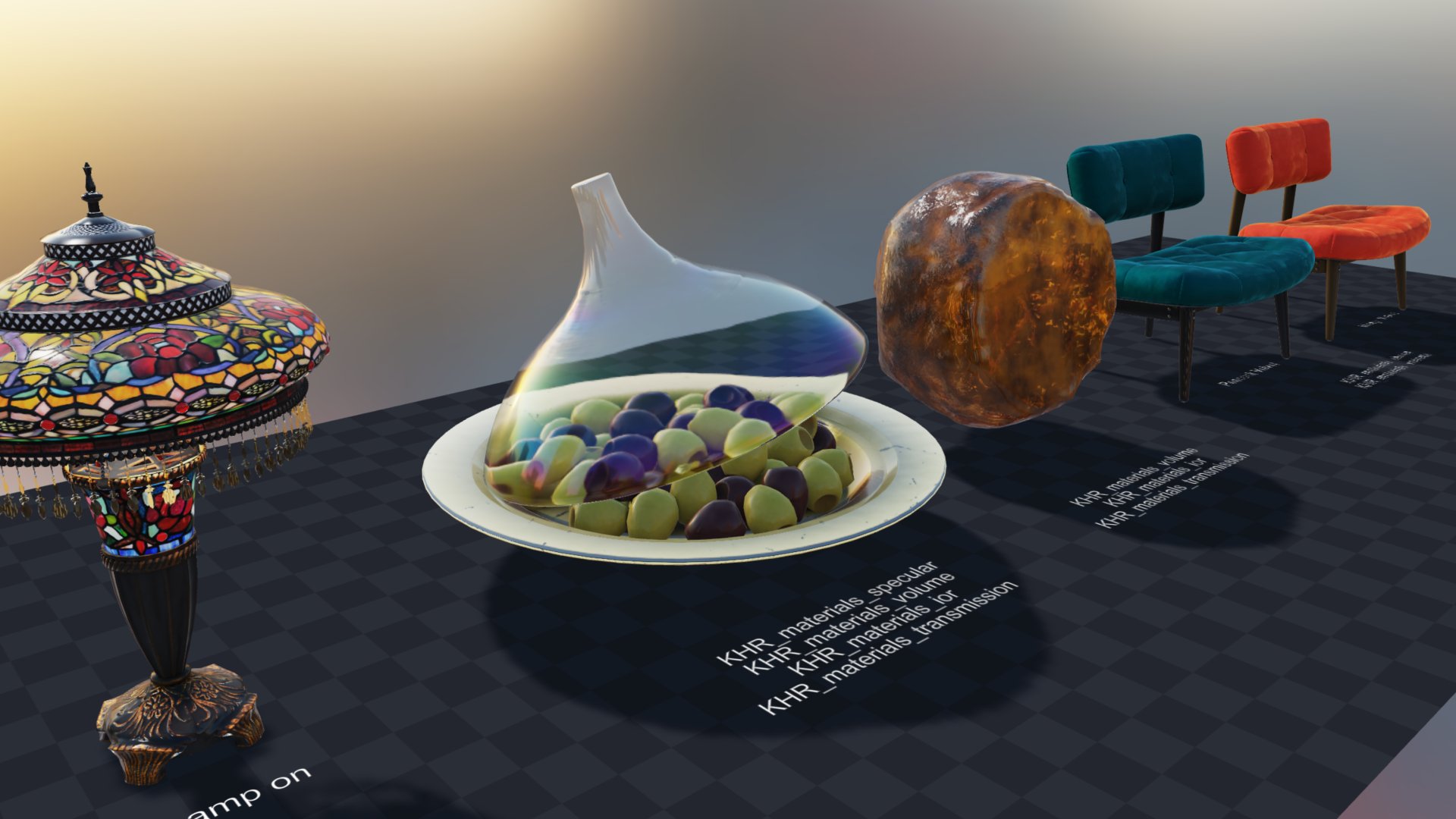
In addition to WebGPU support, we've also added support for all ratified glTF 2.0 extensions to the PlayCanvas engine, complete with Editor support for iridescence and dynamic refraction. These features allow developers to create even more realistic and visually stunning 3D content.
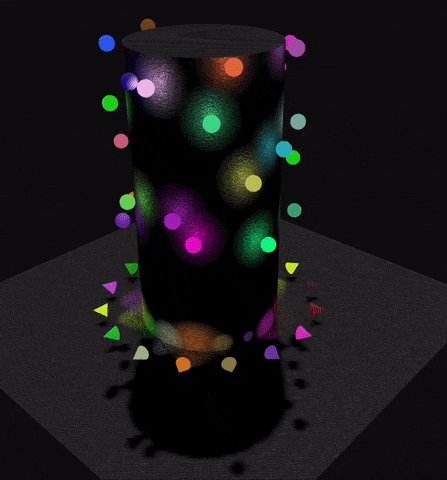
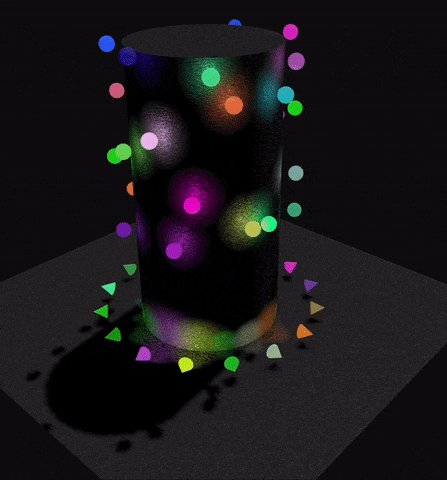
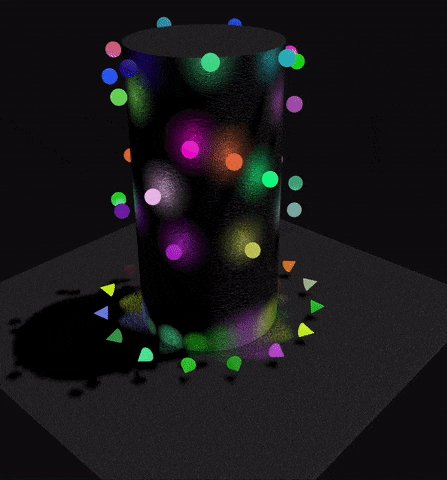
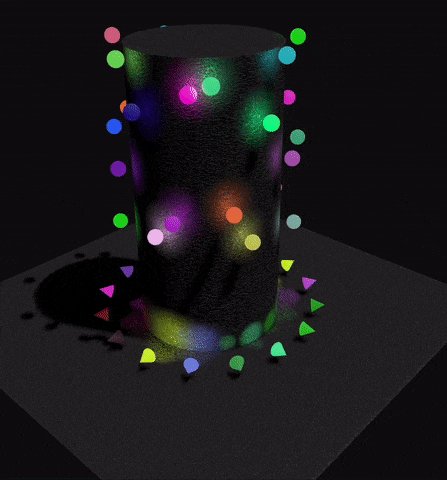
But we didn't stop there! We also released Editor support for Clustered Lighting and Area Lights, which allow developers to easily incorporate hundreds of dynamic lights into their projects. And as it turns out, our users have already been using these new features to add extra flair and fidelity to their projects.


glTF Viewer 2.0 with AR support
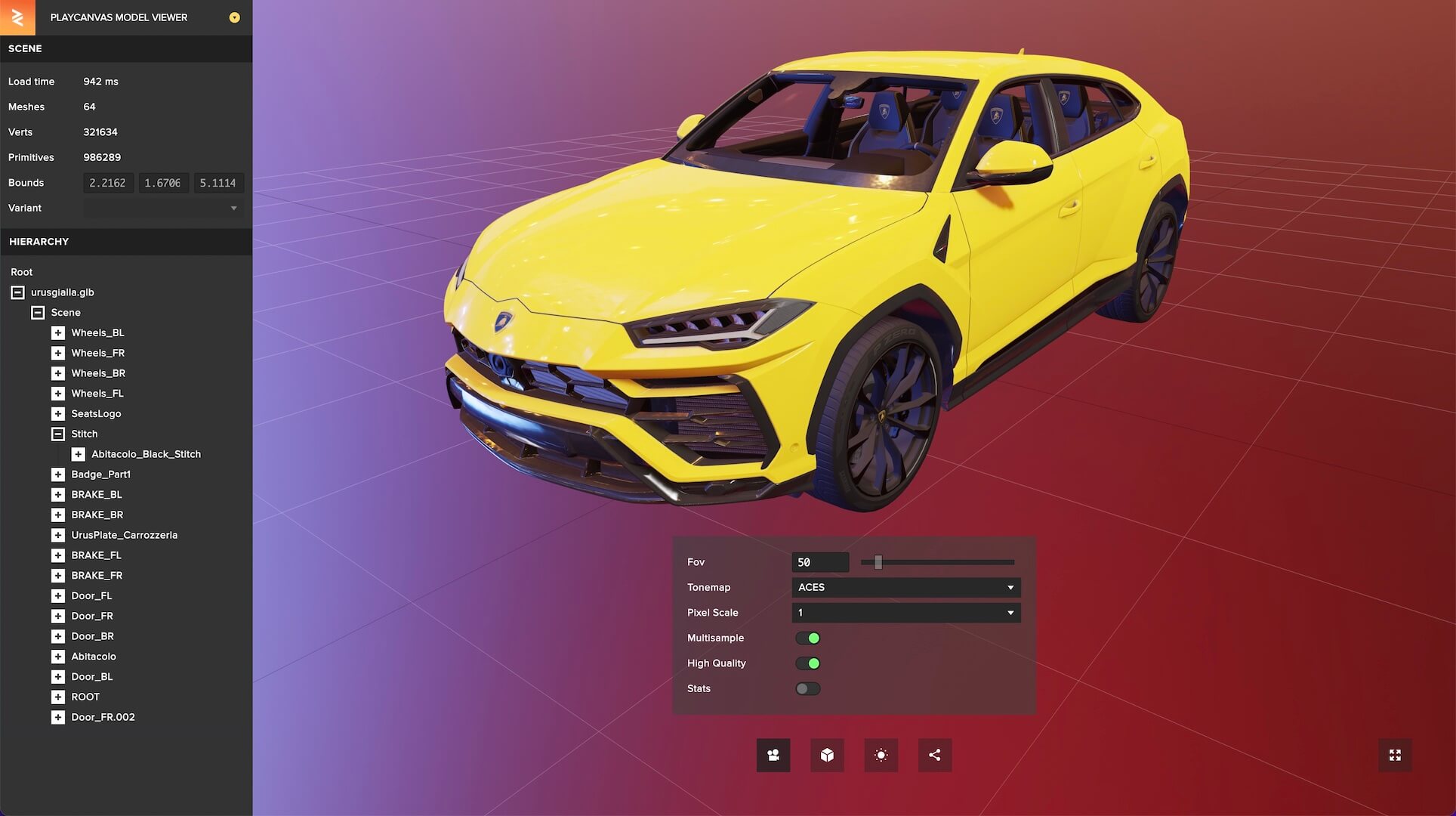
We released a major update to the Model Viewer, taking it to version 2.0! This update not only improved the user experience, but also added a host of new features.
The most notable new feature is AR support with WebXR (Android) and USDZ export (iOS). This allows users to view glTF models in AR directly from the browser.


We've also made the UI more streamlined and mobile-friendly, grouping related functionality together for easier use. Rendering has been improved with the 'High Quality Rendering' option, which enables supersampling to smooth out jagged edges along polygons and high resolution reflections for more realistic rendering.
Tools Updates
We've been continuously improving the Editor, making it even more powerful and user-friendly for our developers.
These include:
- Infrastructure upgrades across the board with benefits to all users including:
- Faster download speeds for published build zips across the world.
- Faster asset delivery with up to 50% improvement in loading projects in the Editor and the Launch Tab.
- Zero downtime deployment for services.
- More powerful Scene Hierarchy Search that searches components and script names.
- Creating Texture Tool to inspect textures and convert HDRIs to/from cubemaps (also open source!).
- Adding GitHub sign-in.
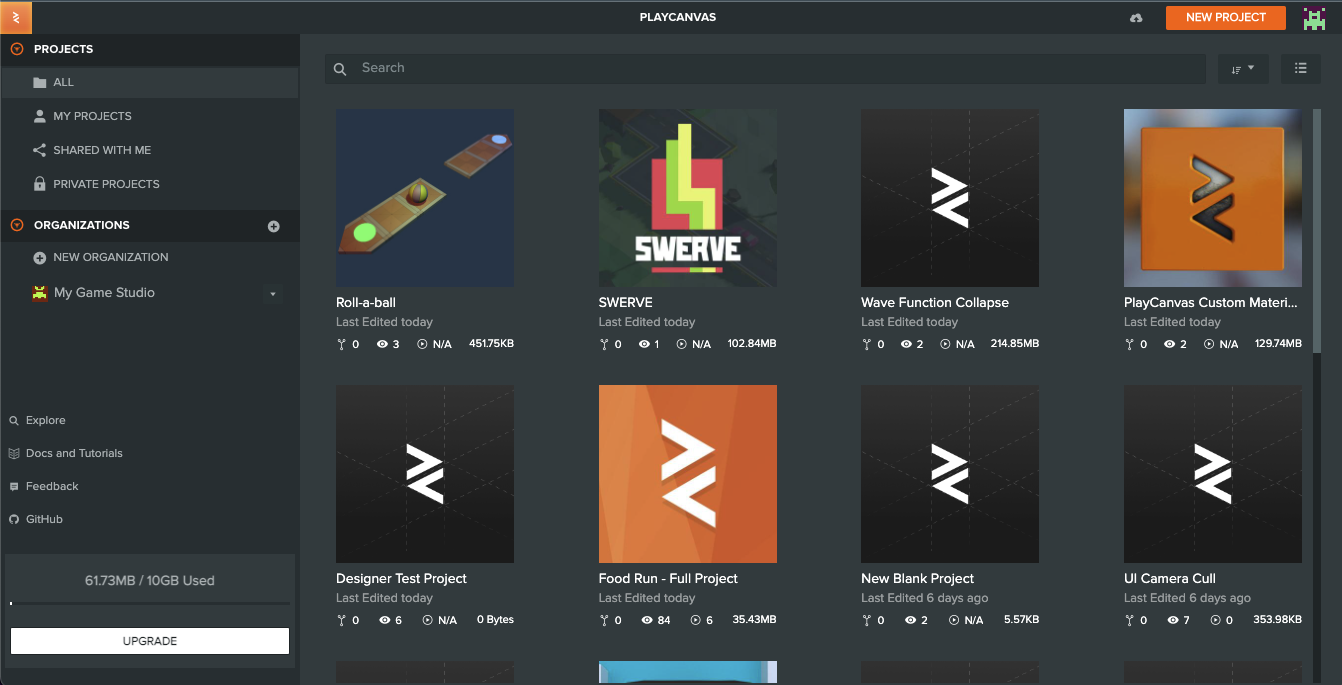
The project dashboard has gotten a huge refresh and can be accessed in-Editor. It includes searching and sorting of the project list as well as being able to manage teams and settings without leaving the Editor!
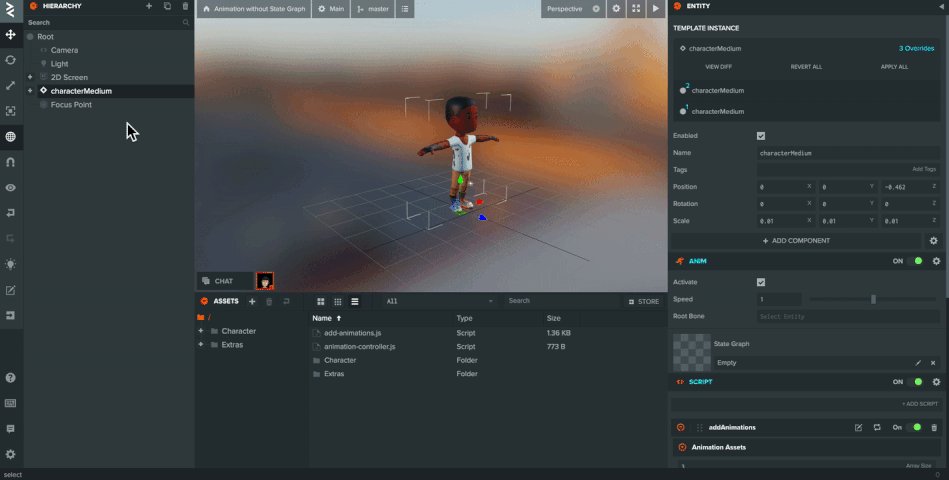
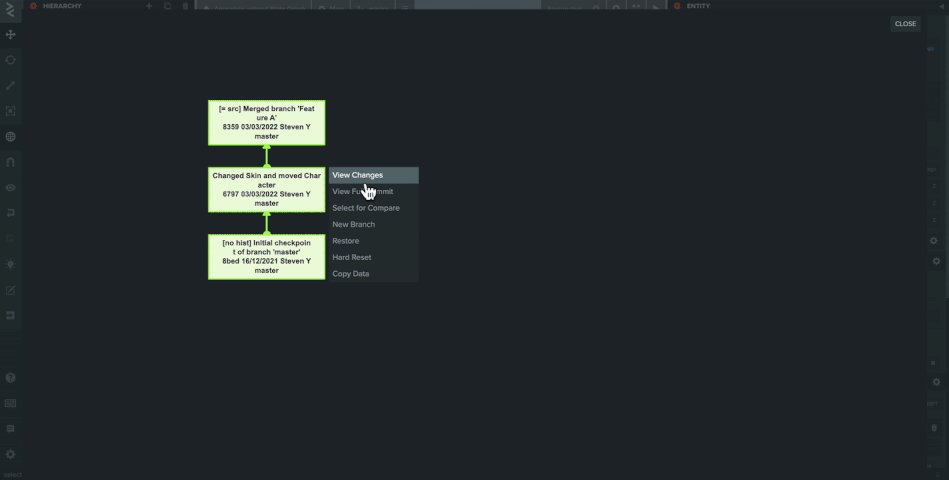
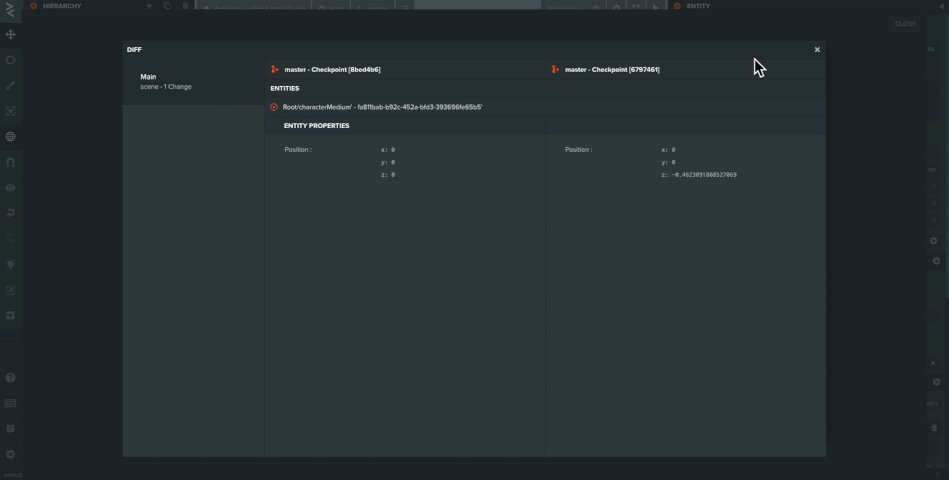
Version Control also got some major features this year, including the addition of the Item History and Graph View, which make it easier to track changes to your projects. And looking ahead to this year, we're planning to make some of our REST API public, so developers can automate flows for CI and tools.
Thank You
As we wrap up our 2022 review of PlayCanvas, we want to take a moment to thank all of our users for their continued support and for the amazing projects and work they have created with PlayCanvas.
Your creativity and innovation inspire us to continue improving and expanding the capabilities of our WebGL engine and platform.
We can't wait to see what the new year brings and the incredible projects and work that our users will create with PlayCanvas. Whether you are new to PlayCanvas or a seasoned pro, we hope that you will continue to be a part of our community and push the boundaries of what is possible with WebGL-based content creation.
Thank you again, and we look forward to seeing what you will accomplish in the new year!