The DevLog - PlayCanvas Community Feature
We've just rolled out the Developer Log or DevLog. The first of several community features coming soon into PlayCanvas.
Keeping people informed

To create a game you have to complete thousands of little tasks over the course of development. Each day you tick off a few items in your todo list, squash a few bugs or updated a few models. When you are using source control with each change you commit to your code you include a commit message. This tells the rest of your team what's changed and gives you a good reference point to look back on what state the code was in.
We wanted to introduce something similar into PlayCanvas, so that you can log messages which you and your team can use to track development of your game. But we wanted to do more than just that. A PlayCanvas project is more than just a collection of your assets, it's your link to your game's fans; it's an advert for your game and what you want your game to be; and it's a place to gather feedback about what people love (or don't love) about your game.
So introducing:
The DevLog
Every PlayCanvas project now has a DevLog, you can find yours on the right-side of the navigation bar with a little speech bubble icon. (Yeah, we know it's pretty hidden away at the moment, we're working on that).
Think of the DevLog as part commit message, part blog, part twitter stream. Use it to let people know what you've been working on. Perhaps each day you will do a update summary, maybe you'll do 5 a day, or one a week. Whatever works for you. People who come to your project page can read your log to find out about your project. In the coming weeks we'll be featuring log posts on the front page of the site so that everyone can see what is going on across PlayCanvas's thousands of users.
Features
Primary, the DevLog is a place for you to write about your game. But you're a creative bunch so we wanted to give you a little more than just a text box.
Markdown
Markdown is a simple way to let you add styles, links, images to your text. The markdown syntax is easy to learn and remember. We don't host images (yet) so you'll have to make do with images that are already on the web somewhere else (for the moment).
Emoji
Emoji is like smileys++. Use the emoji cheat sheet and enter your emoji by including a keyword between to colons. Like 😄
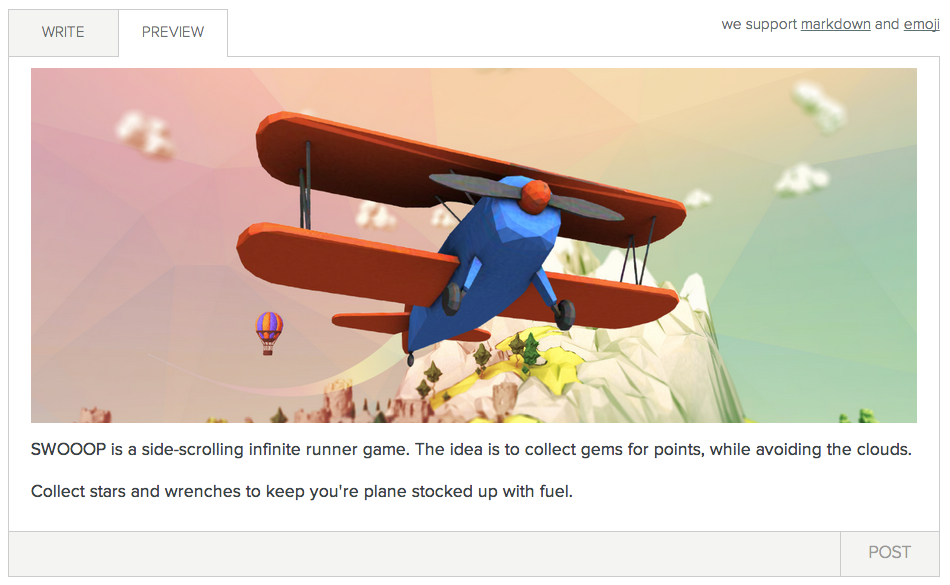
Preview
Use the preview tab to see what your post will look like with all the styles, images and emoji.
Let us know what you think of the new feature.