Upcoming Code Editor Upgrade to Monaco!
· One min read
We are nearing completion on transitioning our Code Editor from CodeMirror to Monaco, the powerhouse behind the immensely popular Visual Studio Code.
This upgrade will provide developers with:
- Significantly improved performance, especially when working with large text files.
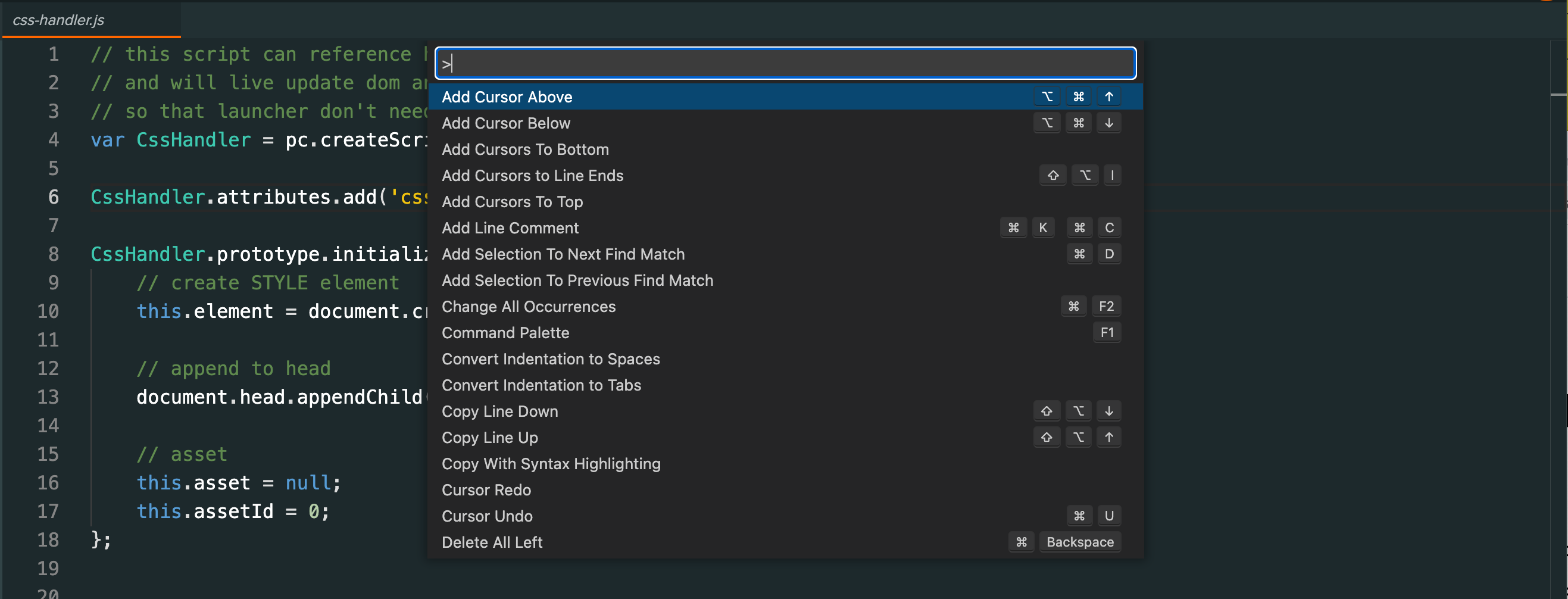
- Enhanced editing features through the command palette.
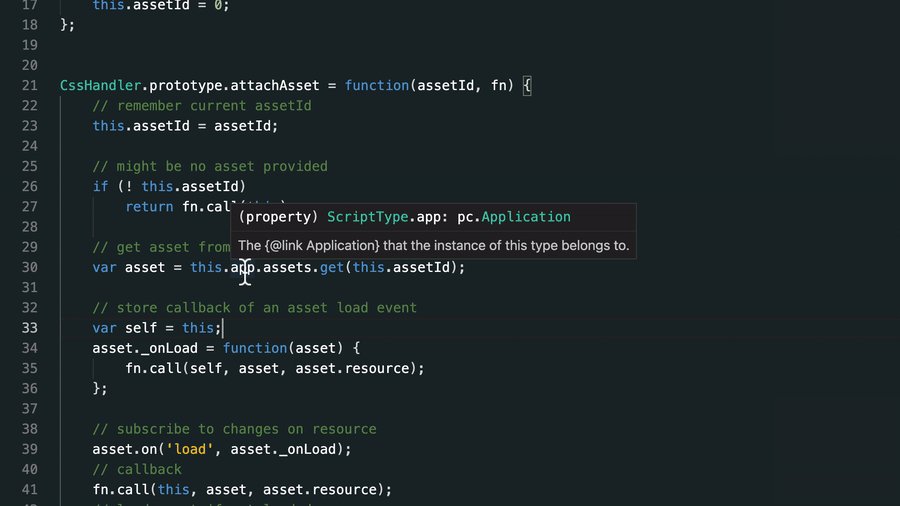
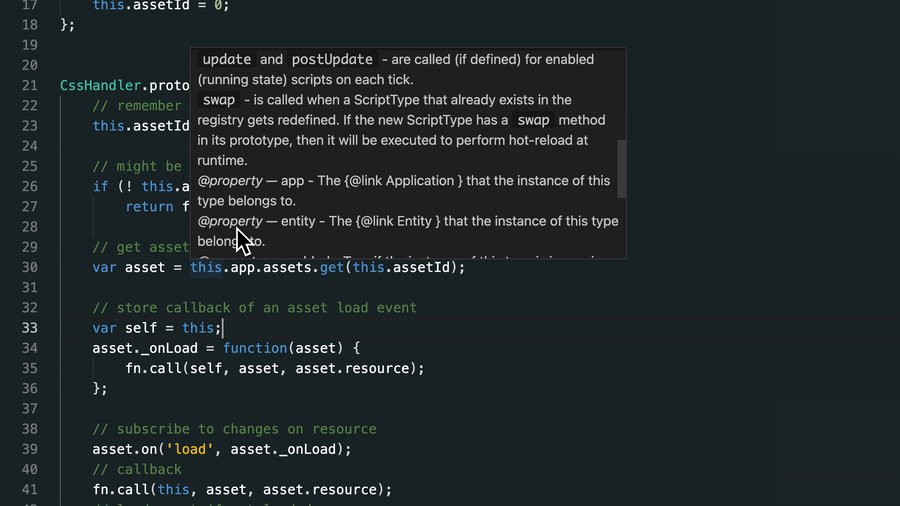
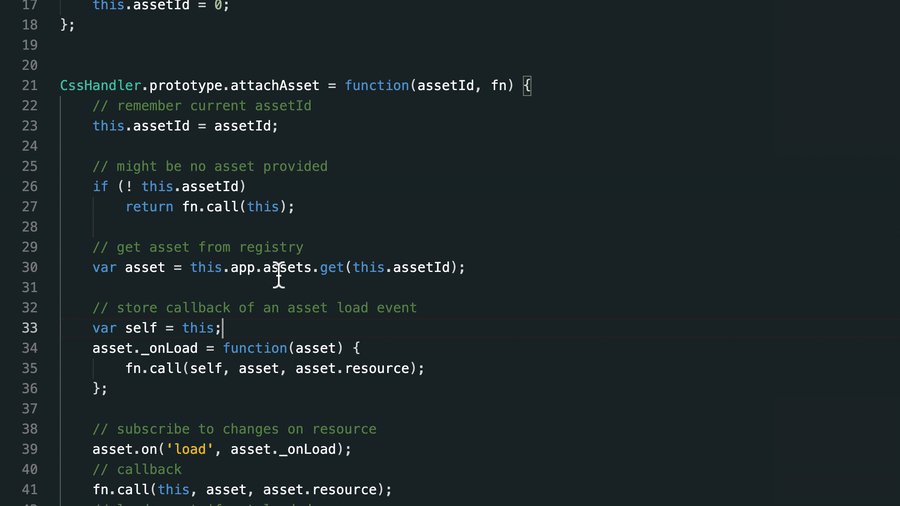
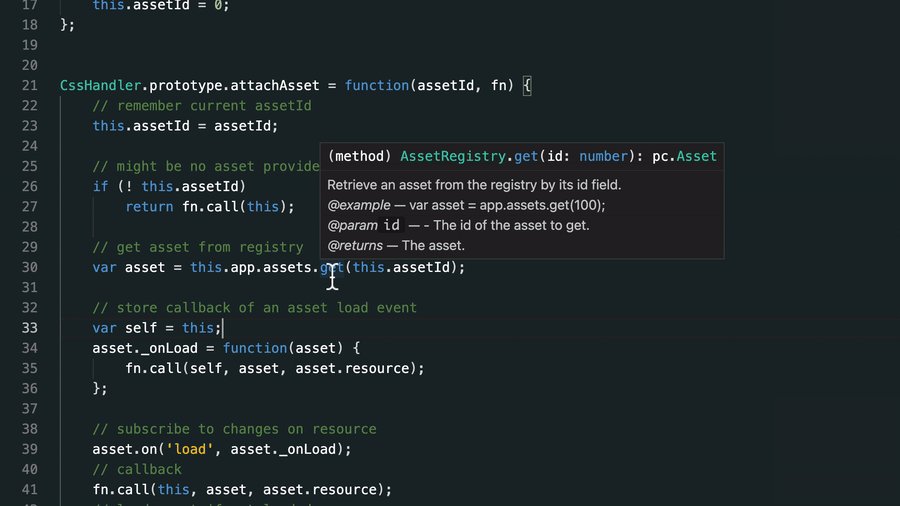
- Advanced mouse-driven functionalities, such as Cmd/Ctrl + Click to jump to definition, hover for documentation, and a context menu.
There will be a few minor differences, including:
- Syntax color changes, as we are adopting Monaco's default theme, which will be familiar to users of VS Code.
- Some adjustments to hotkeys/shortcuts, such as moving lines up or down.
When can we use it?
We are finalizing a few remaining issues but plan to release the upgraded Editor as early as next week. Keep your eyes peeled!