New PlayCanvas Visual Studio Extension
Today we are unveiling our new PlayCanvas VSCode Extension!

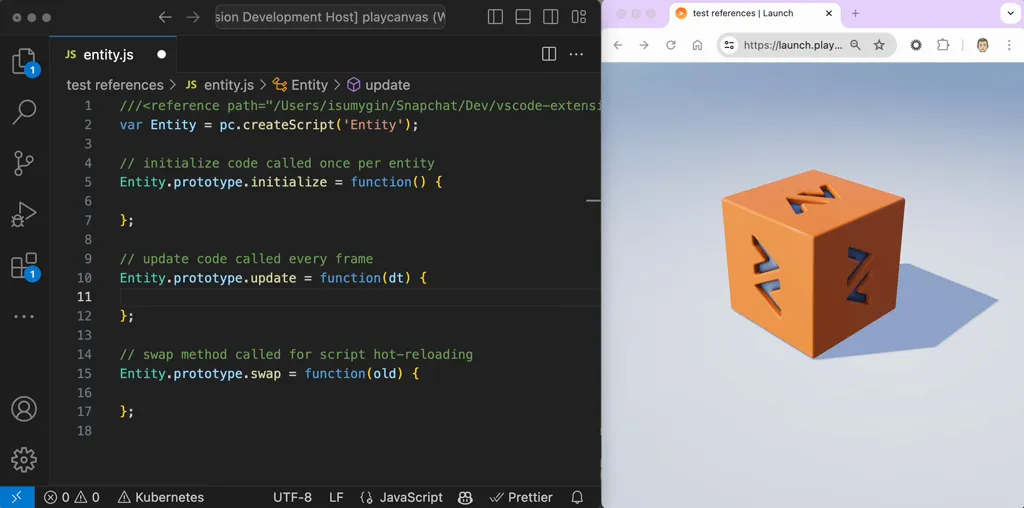
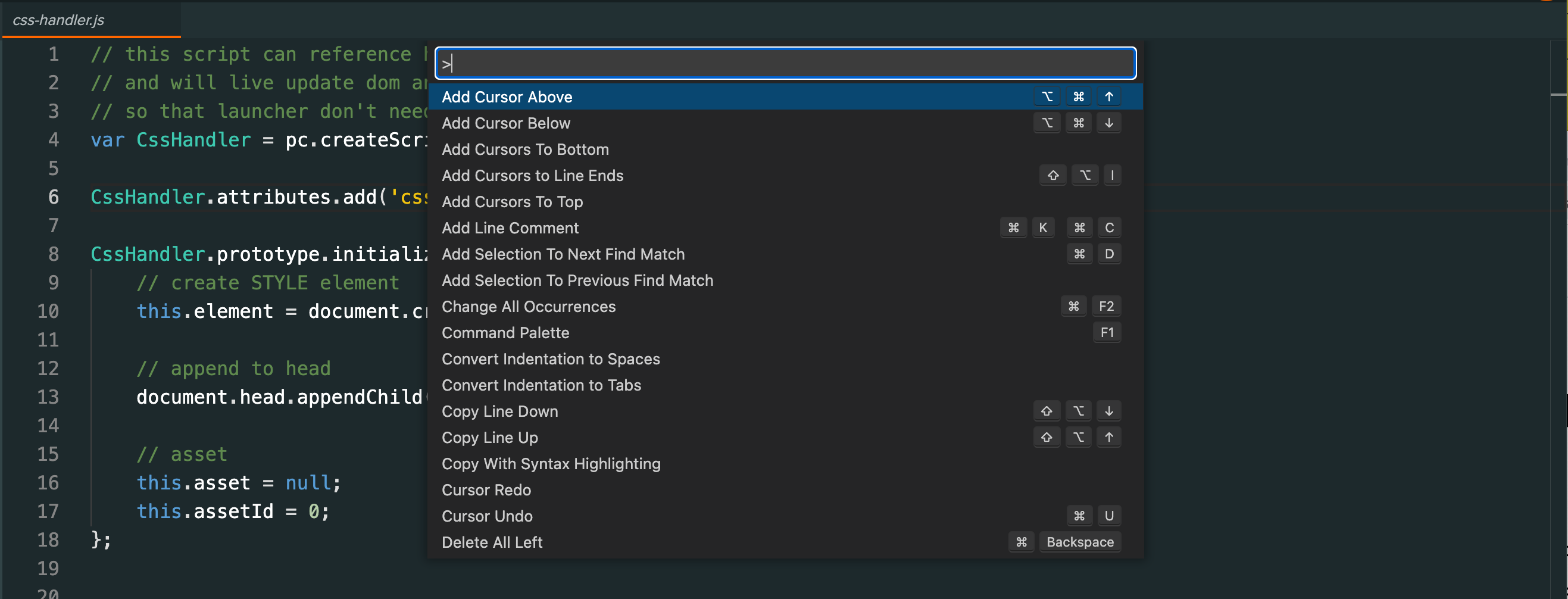
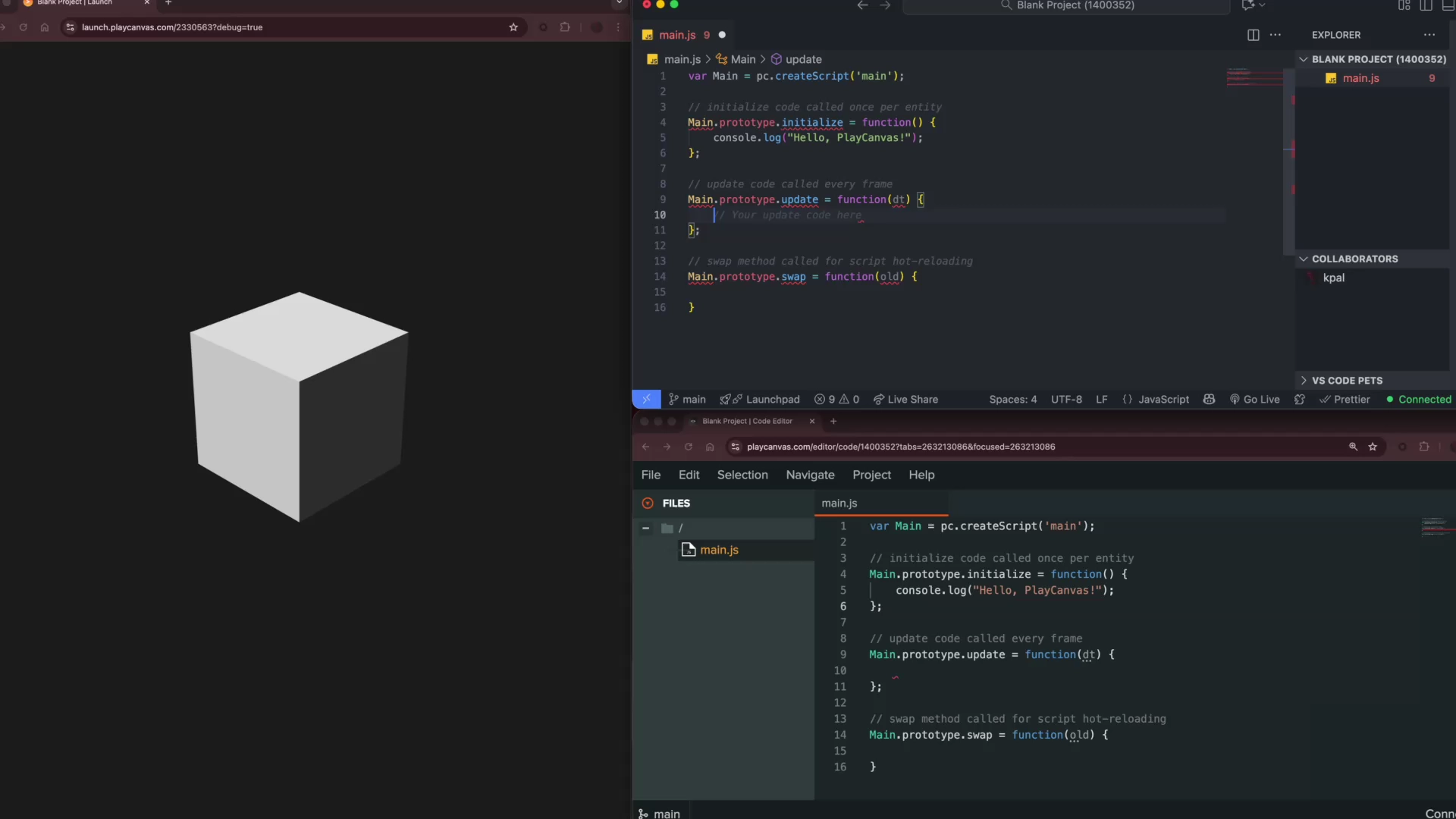
The PlayCanvas VS Code Extension is a realtime editing environment for text-based assets from the PlayCanvas Editor platform.
The PlayCanvas VS Code Extension is open-sourced under an MIT license on GitHub