Introducing PCUI - An Open Source UI Framework for the Web
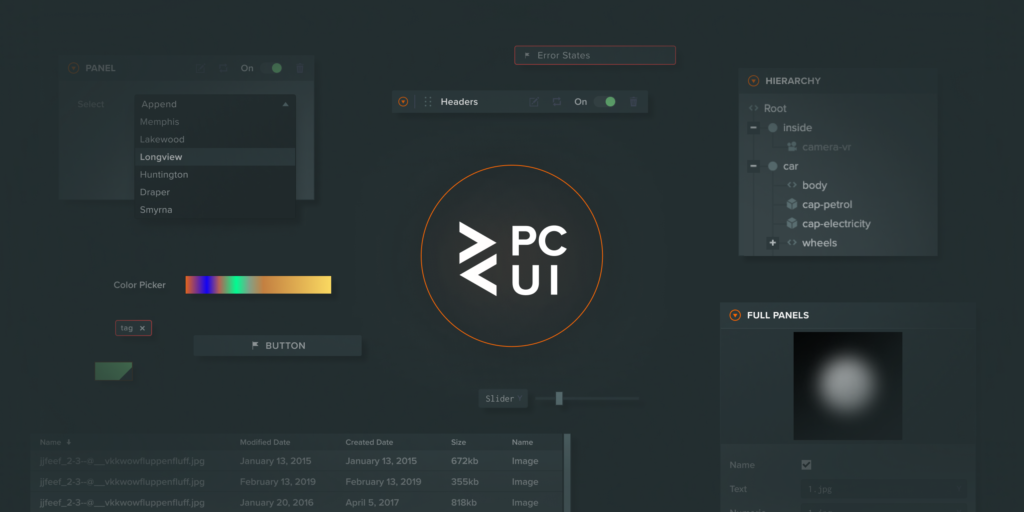
Today, PlayCanvas is launching PCUI: a new, open source front-end framework for the web.

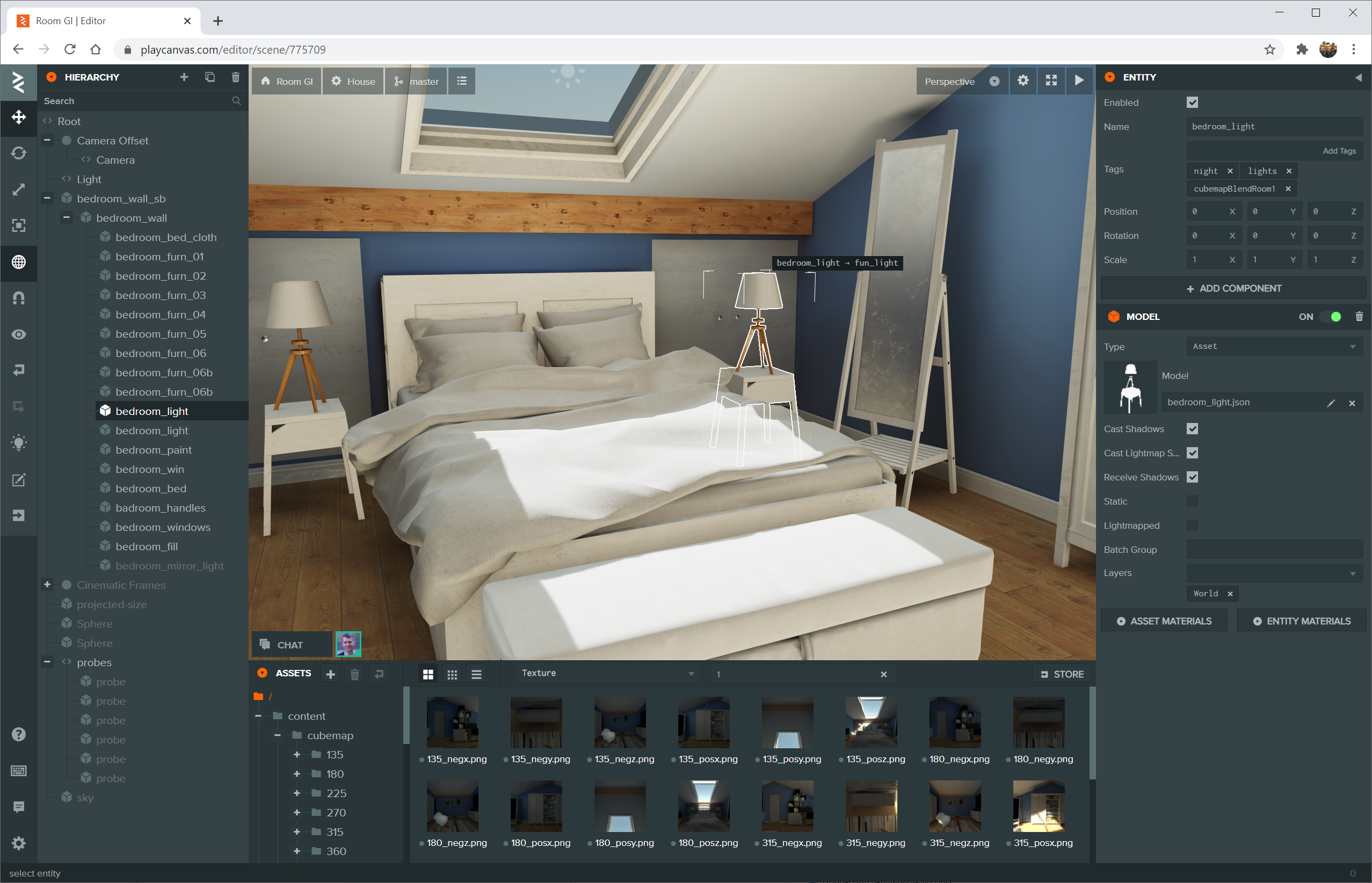
PCUI is designed with tools developers in mind. It is particularly well suited to building viewer and editor applications, providing a rich set of beautiful and consistent controls. It already powers the PlayCanvas Editor - the world's most powerful WebGL production tool.

Here you can see tree controls, panels, buttons, checkboxes, toolbars, menus and more. The Editor also relies on PCUI's observer system, that makes it easy to synchronize the state of your application's UI with that of the underlying data. Plus, it has a built-in support for history to make implementing redo/undo a breeze.
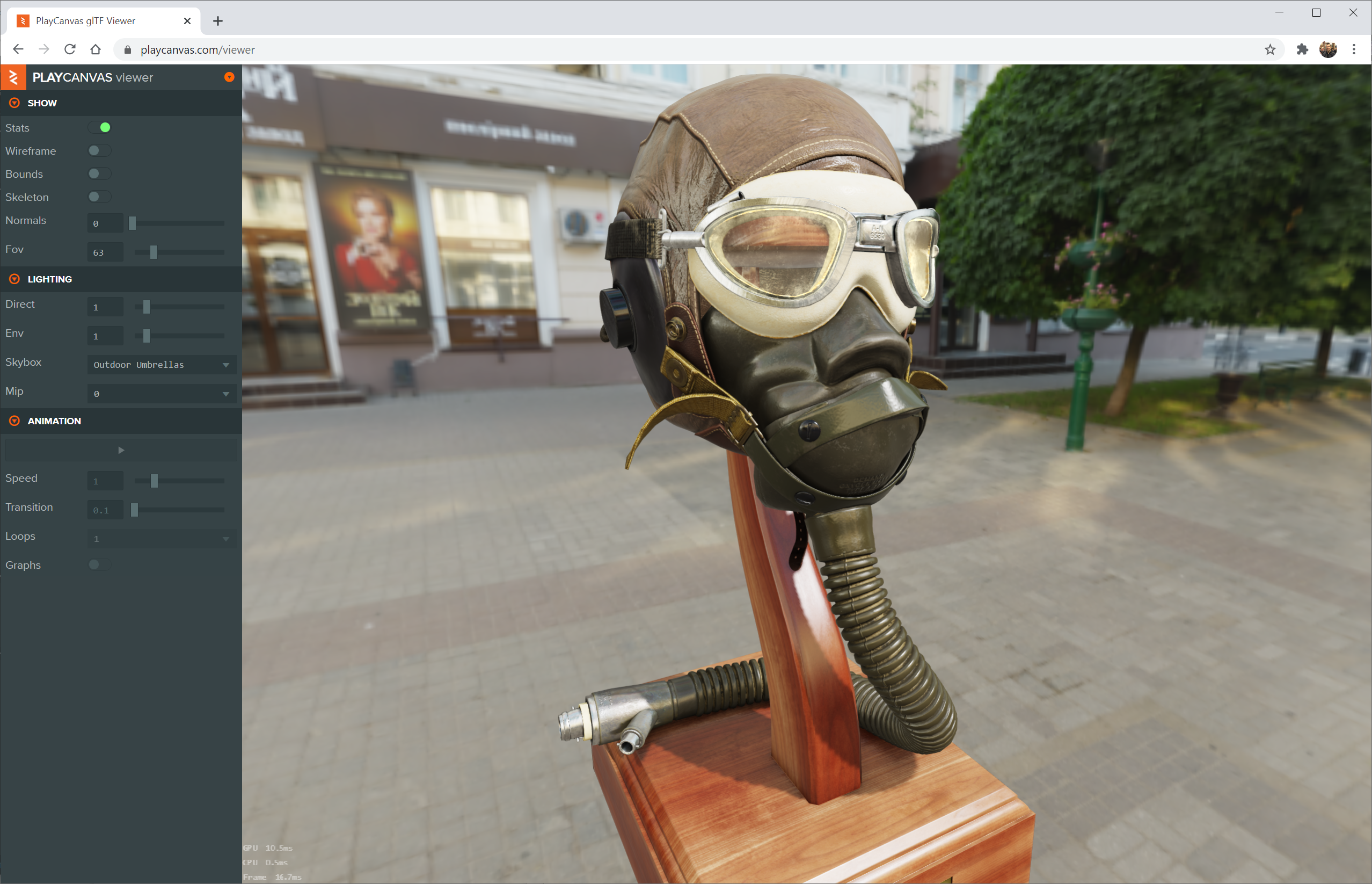
Also built on PCUI is the PlayCanvas glTF Viewer, a tool for inspecting glTF 2.0 scenes.

Check out the viewer's GitHub repo to see how a TypeScript-based web application leverages PCUI.
If these applications inspire you to build your own browser-based tools, why not get started with PCUI today? Here are some useful links:
- GitHub repo - open sourced under MIT
- Developer site - including Storybook support for browsing components
- NPM page - released today as version 1.0.0
PCUI works great with vanilla JS projects, TypeScript projects and React-based projects. It's open source so we encourage you to get involved and help us advance PCUI.
If you're building any kind of browser-based tool application - definitely check it out today and share your thoughts on the forum!
