Build WebGPU Apps Today with PlayCanvas
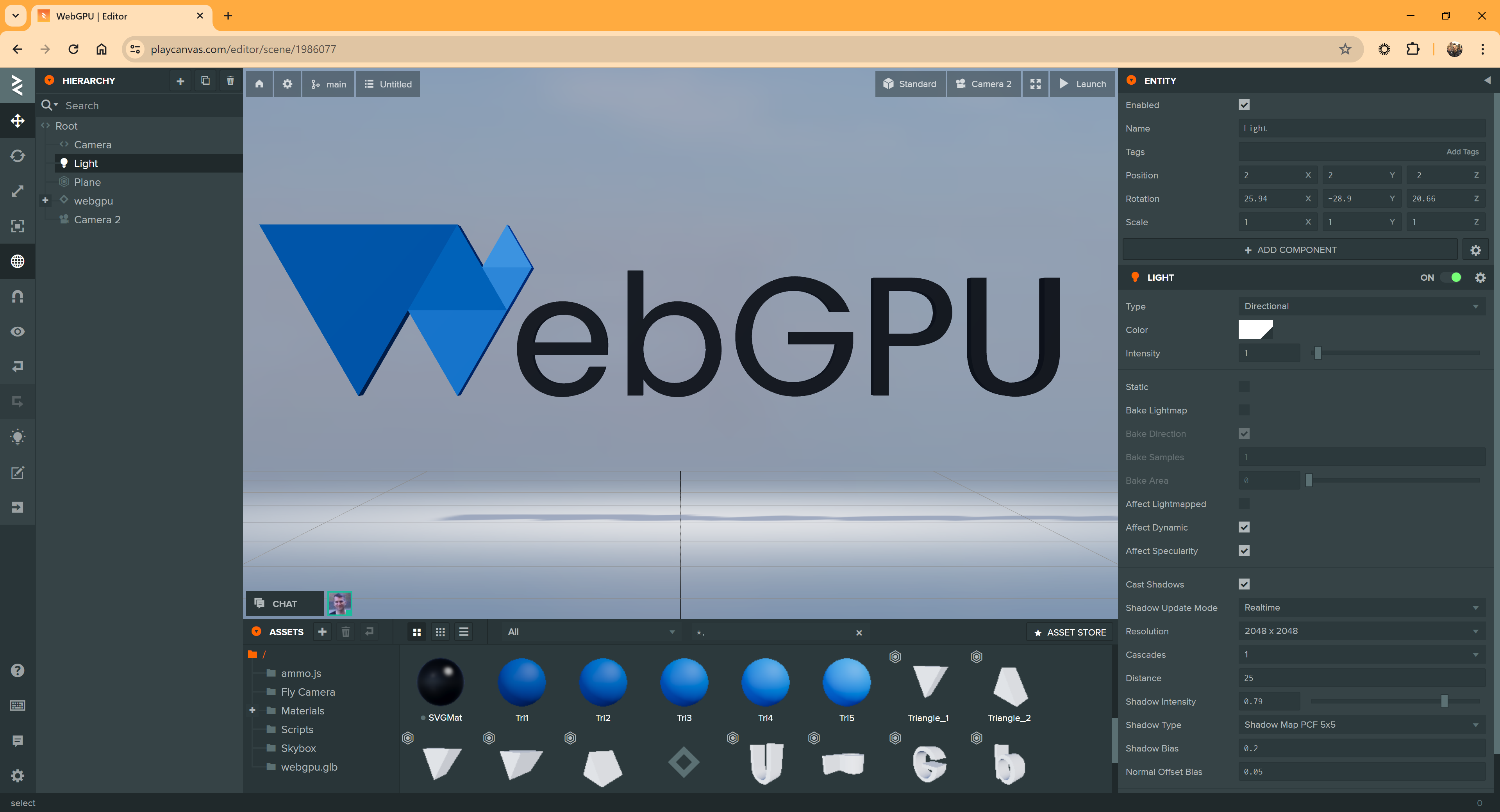
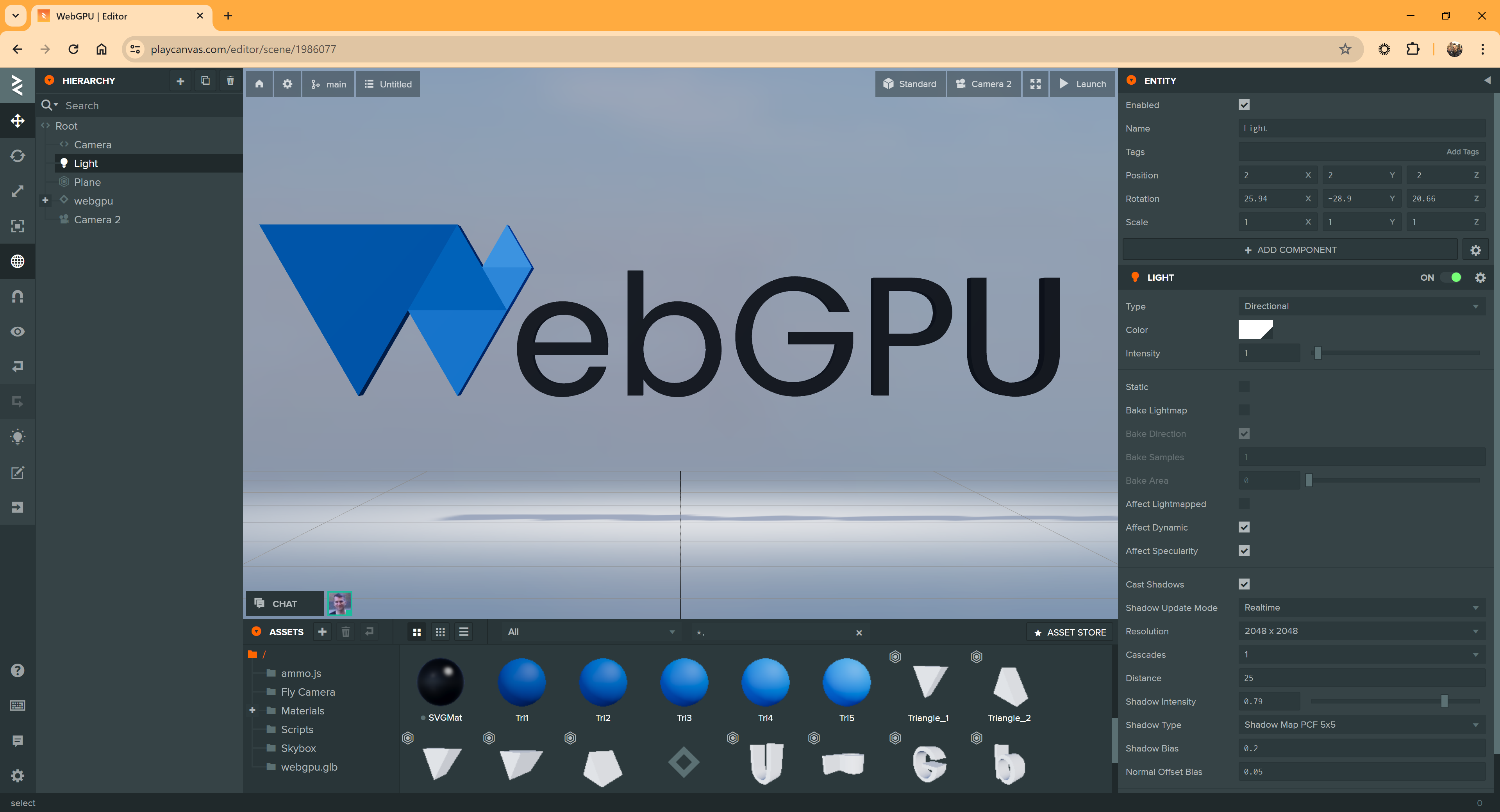
It's here! 🥳 Today, we're excited to announce that WebGPU support has officially arrived in the PlayCanvas Editor.

It's here! 🥳 Today, we're excited to announce that WebGPU support has officially arrived in the PlayCanvas Editor.

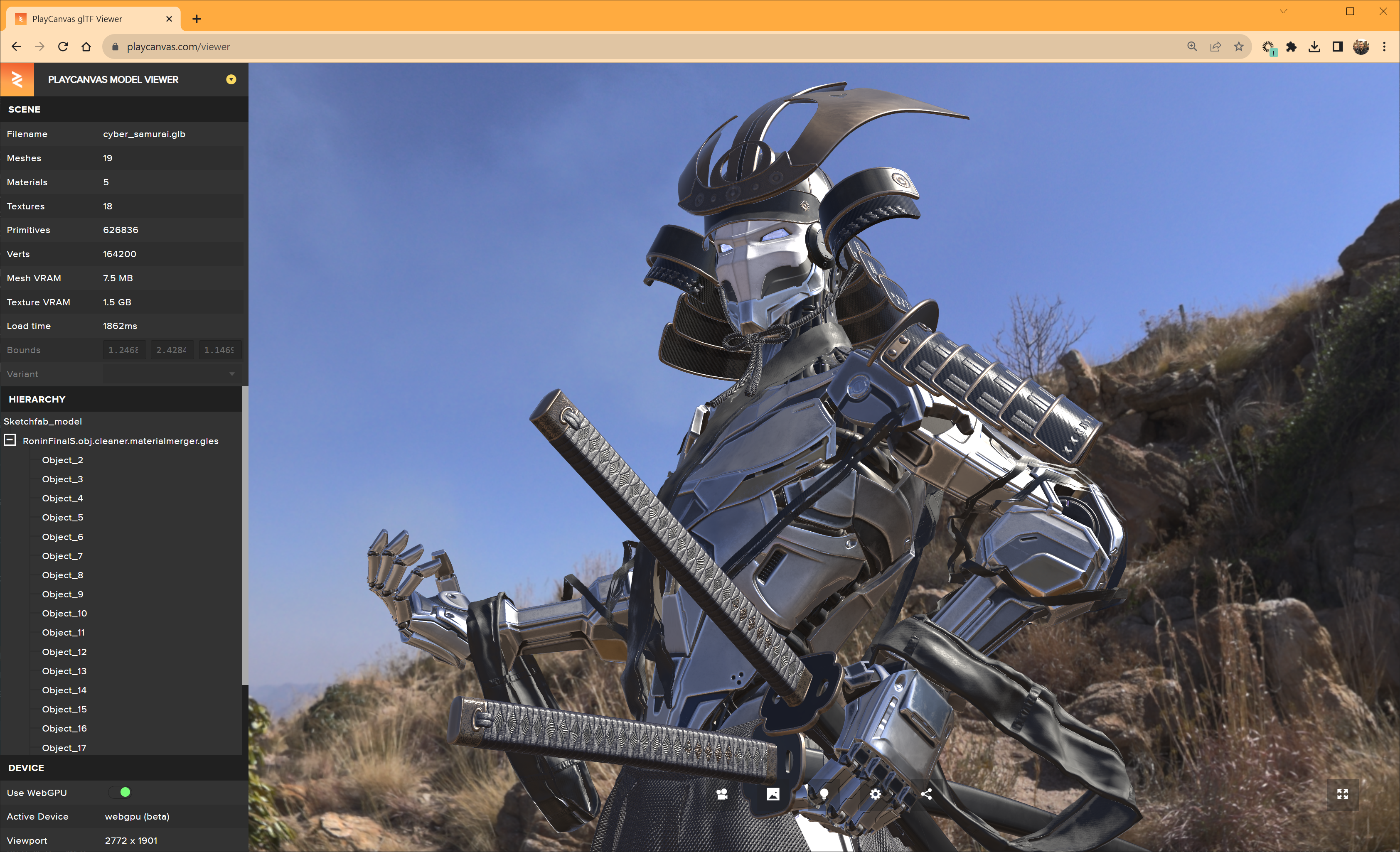
We're thrilled to announce the launch of the open source glTF Viewer 4.0, an update that supercharges your 3D model viewing experience with powerful features and support for the latest web technologies!

"Cyber Samurai" by KhoaMinh is licensed under CC BY 4.0.
This new release is chock-full with enhancements aimed at providing more realistic, insightful, and versatile viewing options for your glTF files. Let's dive into the headline features of glTF Viewer 4.0.
WebGPU is a cutting-edge technology that promises to revolutionize the way 3D graphics are handled on the web. As the successor to WebGL, WebGPU provides faster and more efficient rendering capabilities for complex 3D graphics and simulations.
PlayCanvas has been at the forefront of this new technology and has been working on adding WebGPU support to its platform.
With WebGPU, we can expect to see more immersive and interactive 3D experiences on the web in the future.