Feature update: Real-time asset support
Big changes to some of the underlying architecture of PlayCanvas this week. The powerful features that let you edit your scenes collaboratively with other users where ever they are in the world now applies to all Asset data too.
PLAYHACK May Winner
What's New: Multi-selection, Gizmos and Faster Lighting
Greetings, PlayCanvians! It's time to update you on all the cool things we've deployed recently. Let's get started!
Enhanced Asset API
Today we're pleased to update the engine and tools with a new Asset API. We've finessed the API to make it more intuitive and also added some extra features to make it easier for you to preload or stream in assets at any stage of your application.
This post should introduce some of the new APIs, plus give you an upgrade guide for areas of the API which have changed.
PlayCanvas in the Spotlight at 3D Web Fest
PLAYHACK: We have a winner!
PLAYHACK April ended last week and we've spent the weekend rolling balls and dodging platforms.
What's New: HDR Cubemaps, Multi-selection and more
It's been another busy week for the PlayCanvas team. Here's a quick run down of the coolness we've deployed for you!
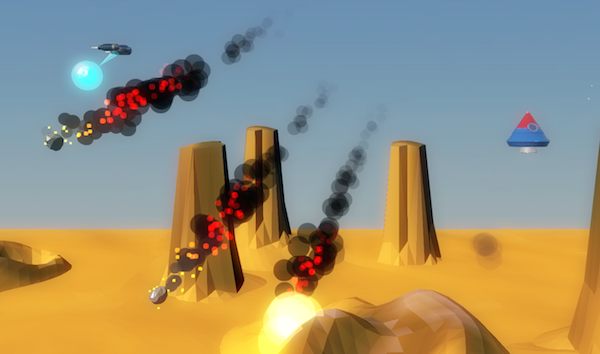
PLAYHACK May: Spaceships and win a Google Cardboard
The Making of Seemore WebGL
At GDC 2015, ARM and PlayCanvas unveiled the Seemore WebGL demo. If you haven’t seen it yet, it takes WebGL graphics to a whole new level.
 CLICK HERE TO LAUNCH SEEMORE
CLICK HERE TO LAUNCH SEEMORE