Supercharge your workflow with Template Assets!

It’s finally here! The PlayCanvas team is very excited to announce the public release of our new Templates feature! 🎉

It’s finally here! The PlayCanvas team is very excited to announce the public release of our new Templates feature! 🎉
Are you shipping your PlayCanvas app or game in just one language? You may be preventing international users from enjoying it! Today, we are happy to announce the arrival of a localization system built right into the PlayCanvas Editor!

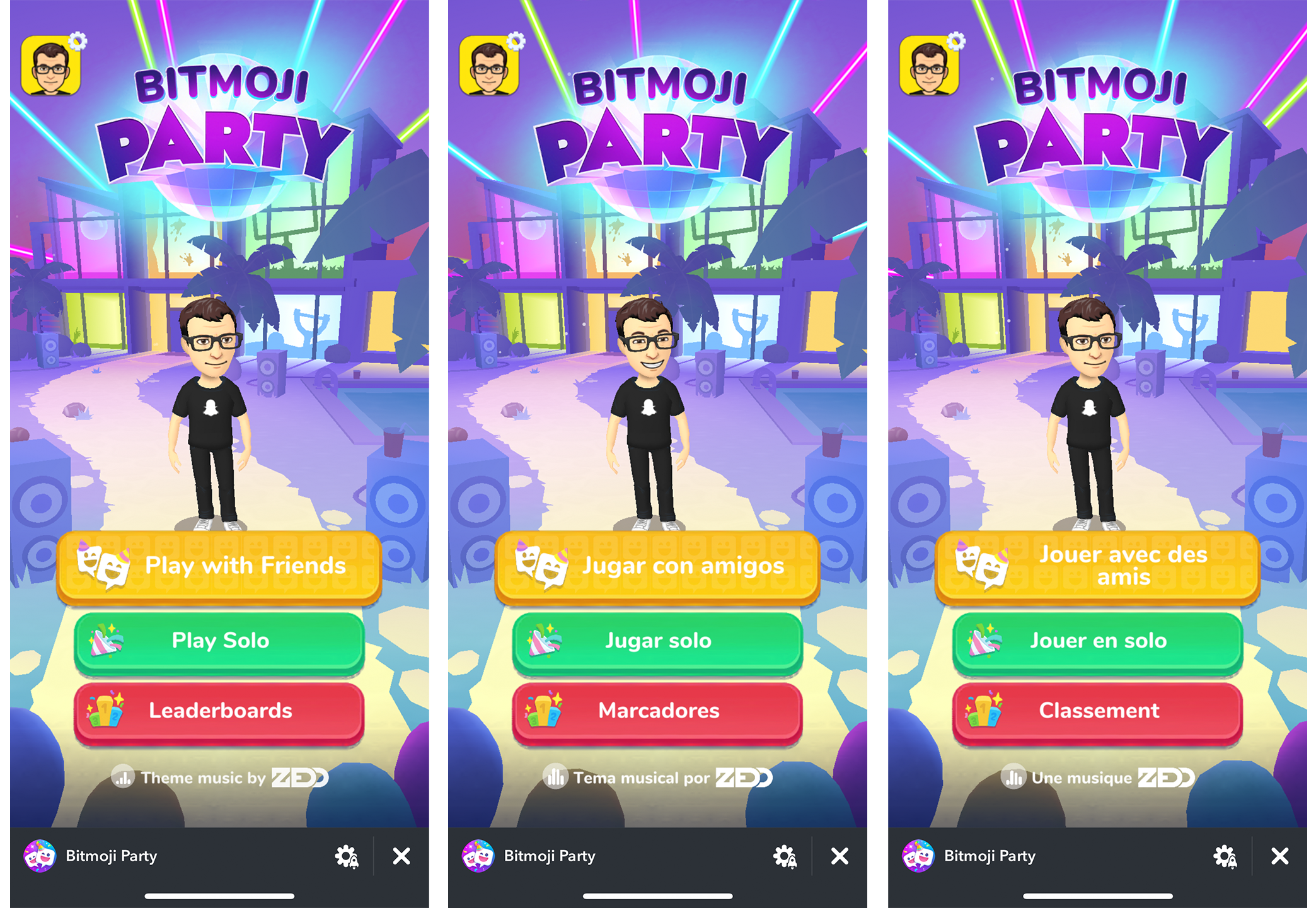
PlayCanvas-powered Bitmoji Party localized into English, Spanish and French
One of our most requested features has always been for more advanced version control features. We're very pleased to announce that from today we now have built in version control throughout the PlayCanvas Editor. Integrated support for branches, merging and checkpoints brings a host of new workflow options for your team and we're confident that it's going to be a huge productivity multiplier for your HTML5 games and 3D applications.
Iterating on your PlayCanvas game just got a whole lot faster!
When you launch a scene from the PlayCanvas Editor, a set of assets has to be loaded. Non-script assets are loaded from the browser's memory cache. However, script assets each generate a round trip request to the server. For projects with a lot of scripts, the load time can be long and your ability to iterate is going to suffer.
Today, we're pleased to announce that we have deployed an update that introduces a lightning fast build step when you launch your scene that concatenates scripts into a single file. This means that only one HTTP request is made for scripts regardless of how many you have.
PlayCanvas is one of the most popular ways to build 3D interactive web content today. But before 3D graphics was a thing, there was 2D graphics!
Today we're excited to launch the first part of our 2D graphics support. Great for building classic 2D games.
![]()
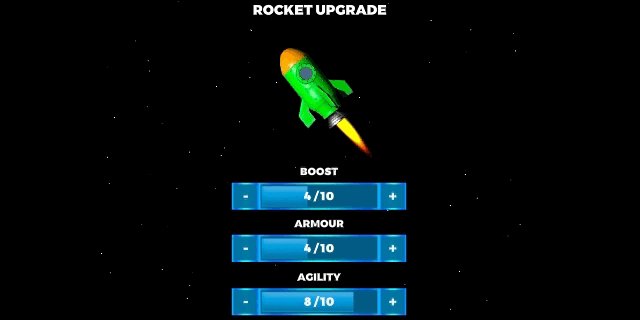
Building user interfaces in graphical applications provides a unique challenge. Today we're pleased to launch two new components to help you build user interfaces inside your WebGL application.


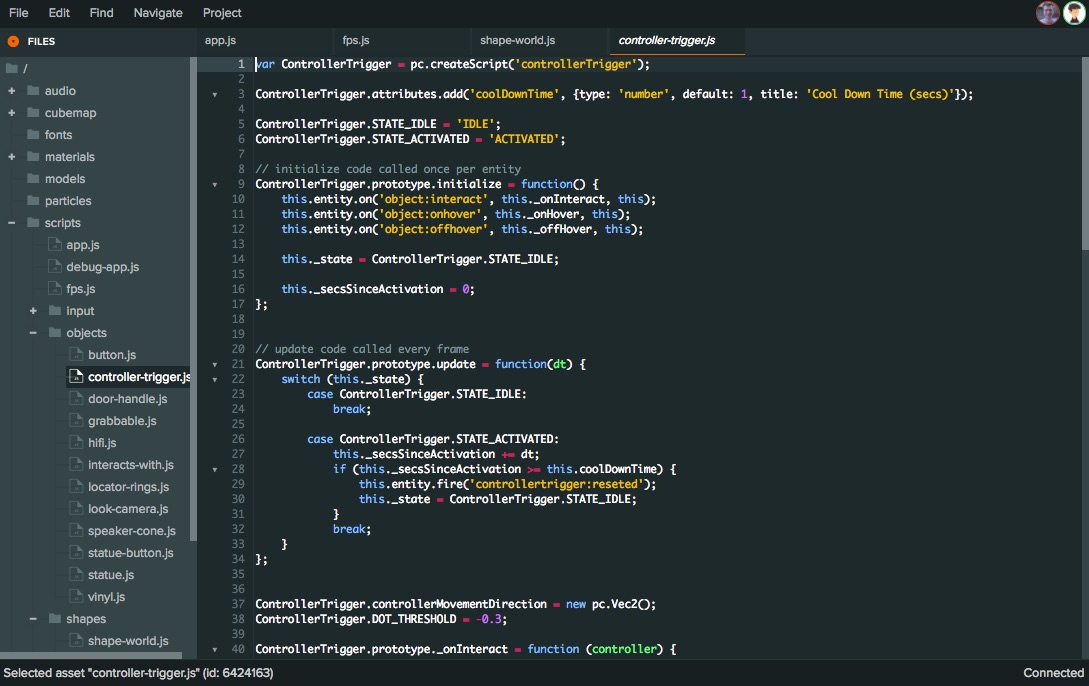
Today we're excited to unveil the new code editor for all our PlayCanvas users. We've been taking your feedback since we launched Scripts 2.0 last year and we've updated the code editor to make working on scripts in PlayCanvas much easier.
You probably saw this week's big announcement about our seamless integration with WebVR. But while WebVR is getting a lot of attention, we still care about the small details that can make you even more productive. We've spent the week adding some simple yet useful tweaks to the Editor.
Big news! PlayCanvas is excited to introduce easy texture compression, enabling you to build bigger and better WebGL apps.