53 posts tagged with "editor"
View All TagsPlayCanvas Scripts 2.0
We've just launched "Scripts 2.0", a complete re-design and re-implementation of the scripting system for PlayCanvas applications. Our goals were to fix an array of small irritations that had built up over using the PlayCanvas scripting for the last few years and take the opportunity to clean up the interface and simplify the creation and usage of scripts.
Variance Shadow Maps for WebGL and More!
May is drawing to a close and it's starting to feel like summer here in London. Let's celebrate with a PlayCanvas Dev Update! We've been busy bees, so here's a rundown of the main changes.
Runtime Lightmap Generation for WebGL
For many years, lightmapping has been the mainstay of achieving low cost yet realistic lighting. However, it's rarely seen in WebGL applications because generating lightmaps requires third-party modelling applications with complex workflows in order to bake out textures.
All that changes today as we introduce Runtime Lightmap Generation into the PlayCanvas Engine.
Here's a link to full demo.
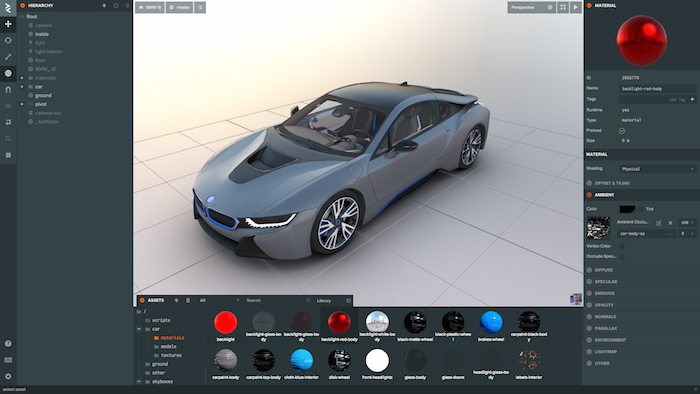
PlayCanvas Editor Improvements for March
Time for an update from the PlayCanvas development team! Throughout March, you may have noticed some updates to the PlayCanvas Editor. In case, you've missed any of them, here's a run down of what's new.
New and Improved Sound Component
Feature Update: Import Pipeline Improvements
Today's new features are part of our on-going process of making your PlayCanvas experience easier and easier. And despite the title, we've released some awesome changes today.
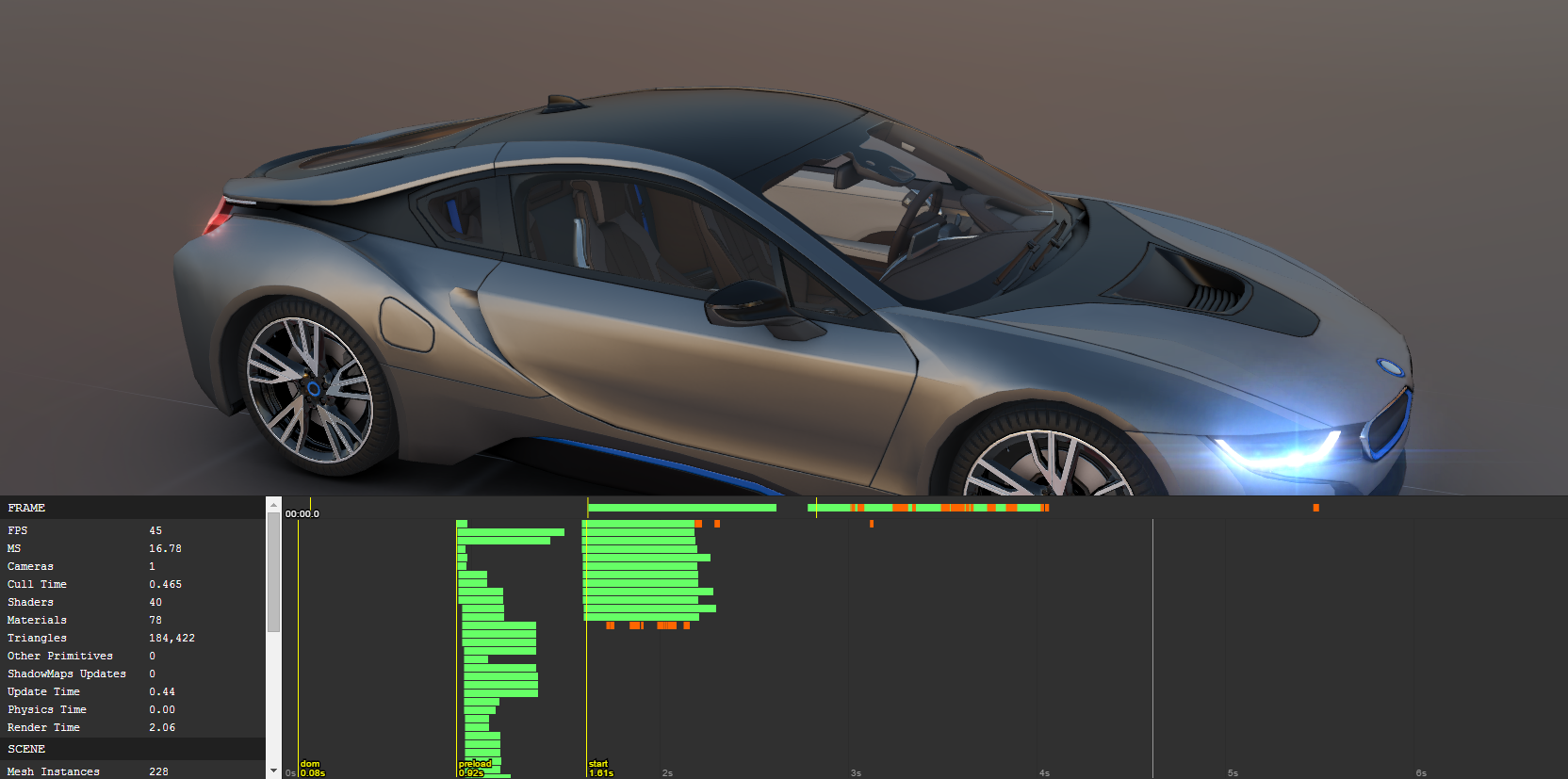
Performance Matters: Introducing the PlayCanvas Profiler
Better Asset Management

Forget about Twitter changing stars to hearts. PlayCanvas introduces Asset Folders!
Development Update: Tags, New Script Attributes
Hi everyone! It's time for another Development Update. So without further ado...