Using Visual Studio Code with PlayCanvas
Visual Studio Code is massively popular. In the Stack Overflow 2023 Developer Survey, Visual Studio Code was ranked the most popular developer environment tool among 86,544 respondents, with 73.71% reporting that they use it.
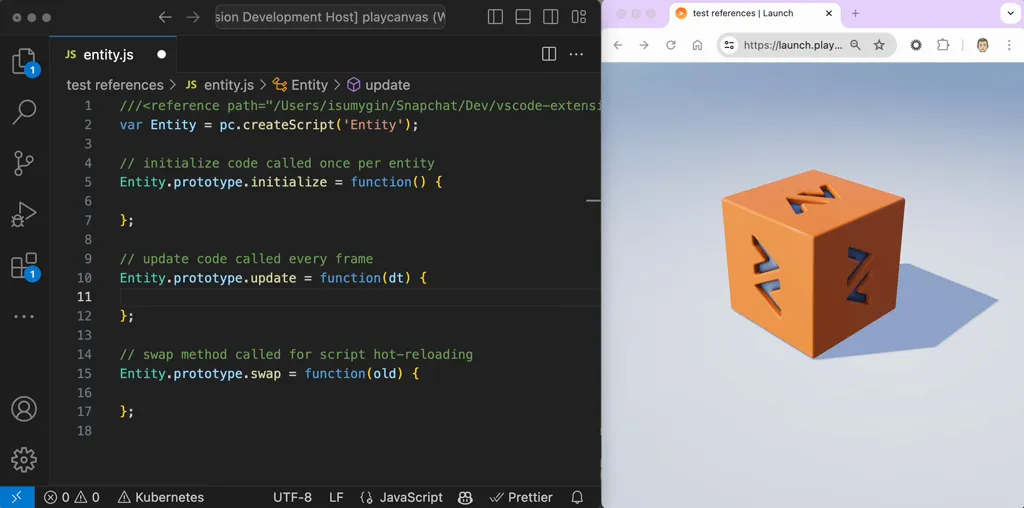
Any PlayCanvas developer building directly on top of the Engine will very likely opt to use VS Code. But if you use the PlayCanvas Editor, you will normally rely on the built-in, browser-based Code Editor. Today, we're excited to give you another option by launching an open-source Visual Studio Code Extension for PlayCanvas.