glTF Viewer 4.0 Adds WebGPU Support
We're thrilled to announce the launch of the open source glTF Viewer 4.0, an update that supercharges your 3D model viewing experience with powerful features and support for the latest web technologies!

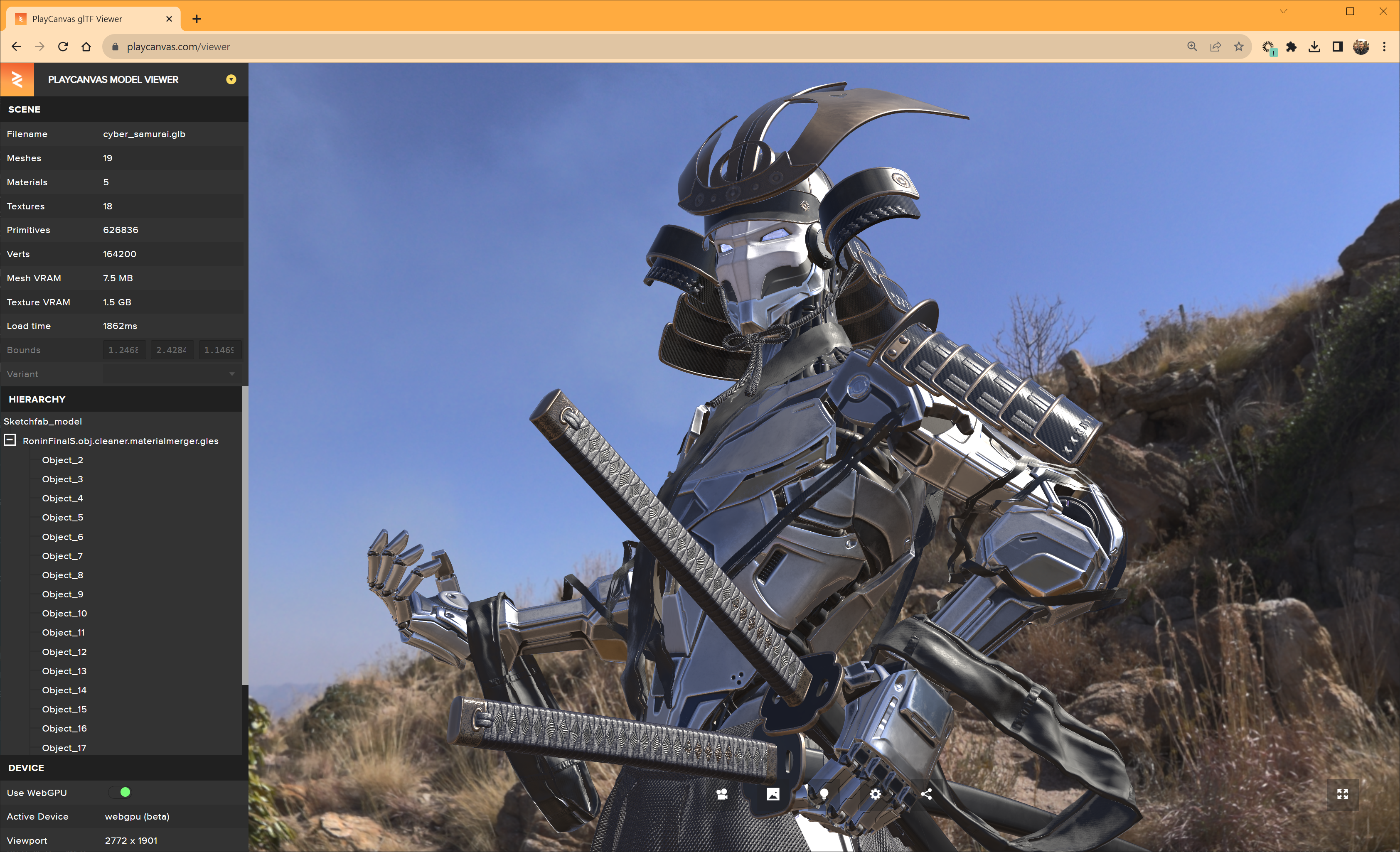
"Cyber Samurai" by KhoaMinh is licensed under CC BY 4.0.
This new release is chock-full with enhancements aimed at providing more realistic, insightful, and versatile viewing options for your glTF files. Let's dive into the headline features of glTF Viewer 4.0.