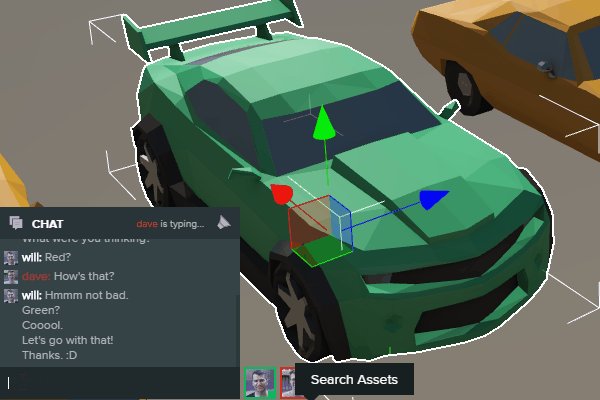
Refinements aplenty for our WebGL Editor
You probably saw this week's big announcement about our seamless integration with WebVR. But while WebVR is getting a lot of attention, we still care about the small details that can make you even more productive. We've spent the week adding some simple yet useful tweaks to the Editor.