Upcoming UI changes to Dashboard and Editor - PlayCanvas Bytes
PlayCanvas Bytes is where we talk about upcoming work with PlayCanvas and related topics.
We are trialing a new format to better communicate some of the work that is going on with the PlayCanvas team.
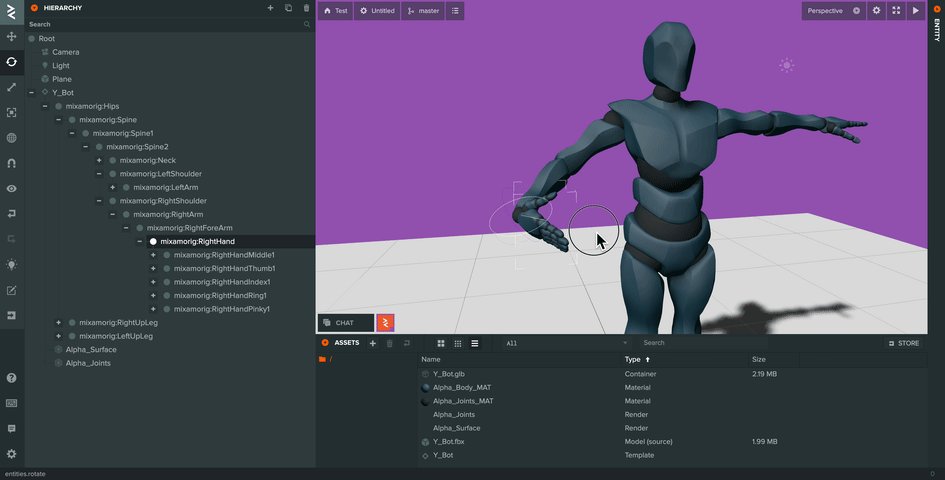
Today we have our UX designer, Jasper who will take us through some exciting plans to the new project dashboard and Editor View!