A Graph Rendering Library for the Web: PCUI Graph
Today, we are excited to announce a new open source library: PCUI Graph. It’s a graph rendering framework for the browser which can be used to build and view various types of node-based graphs.
Today, we are excited to announce a new open source library: PCUI Graph. It’s a graph rendering framework for the browser which can be used to build and view various types of node-based graphs.
PlayCanvas has a rich JavaScript API that allows you to build just about any type of interactive content imaginable - games, playable ads, product configurators, AR, VR and more! But learning a new API can be tough. Reading API reference documentation is all well and good, but many people prefer to learn by experimentation. And by examining the code of real world examples. This led the PlayCanvas team to build a new application: the Engine Examples Browser.
Hi everyone!
This is a different blog post to what we normally do but with some big changes coming soon, we wanted to give context and advance notice of said changes and more importantly, how they may affect you across the PlayCanvas platform.

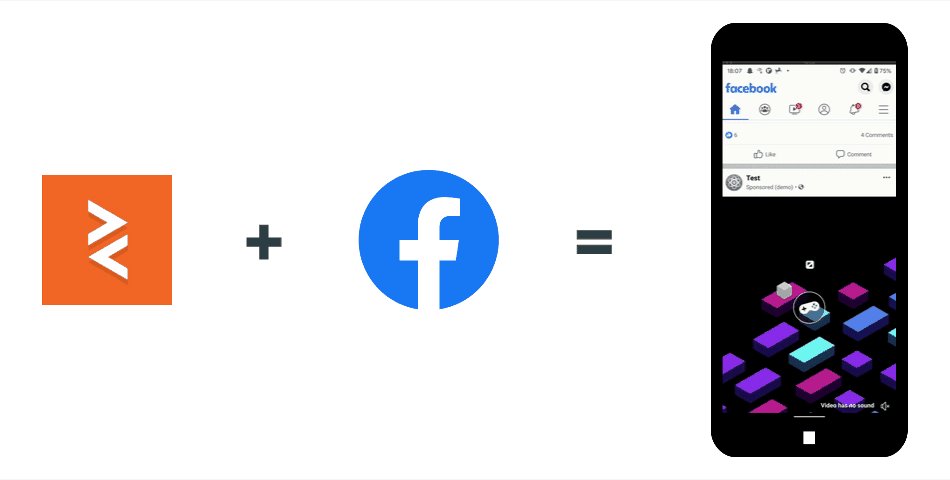
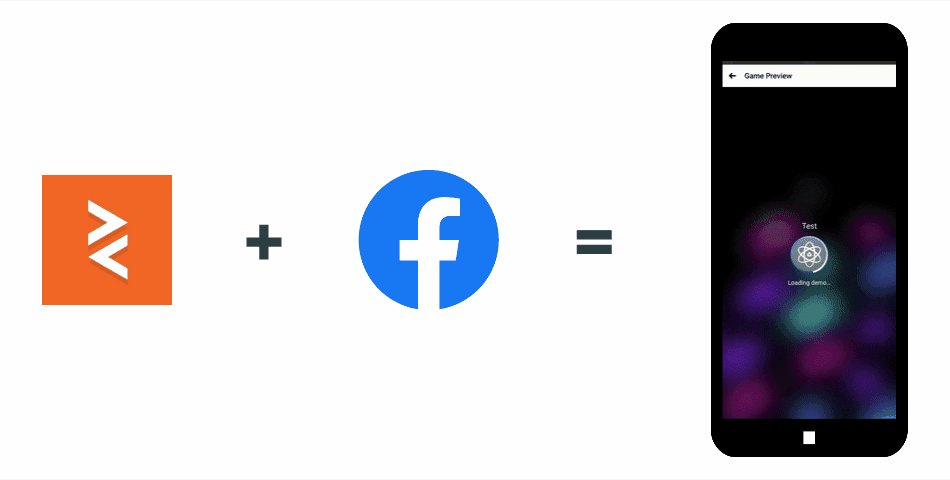
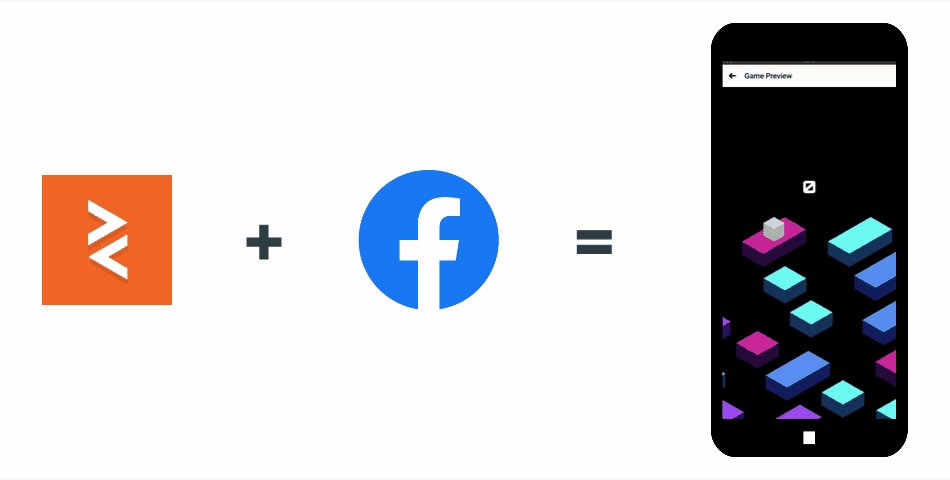
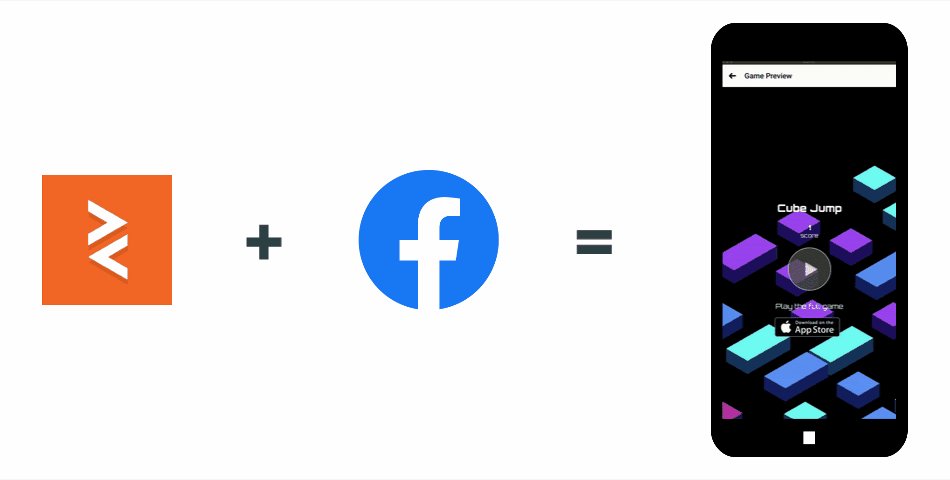
PlayCanvas are very excited to announce official support for Facebook Playable Ads! 🚀
Way back in 2014, PlayCanvas was the first WebGL Engine to integrate PBR (Physically Based Rendering). To mark the event, we built the Star-Lord tech demo:
PlayCanvas implemented the fantastic hardware texture compression workflow in 2016 which allowed users to build bigger and better WebGL apps, even on low memory devices like mobile phones.
JPGs and PNGs are great formats for transmission over a network because they tend to compress nicely. But once the images are downloaded and handed over to WebGL, they must decompressed to raw RGB(A) data. Using hardware compressed textures is important as decompression is performed in silicon on the GPU which avoids the need to utilize lots of memory.
Back in October, we launched PCUI, an easy to use framework for building web-based tools. It already powers the PlayCanvas Editor and glTF Viewer applications.
Today, we're excited to announce our next major release for the library: PCUI 1.1.0. Check out the release notes for the details. But let's take a look at some of the highlights.

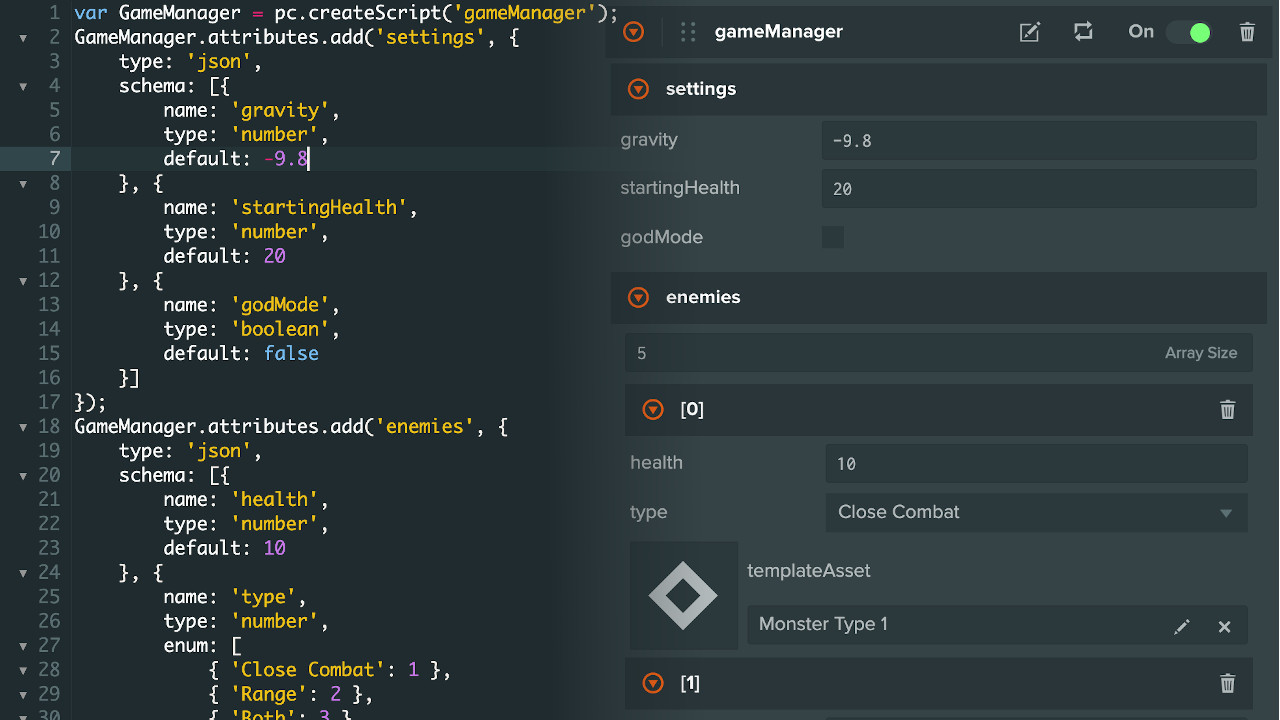
We have levelled up the Script Attributes that makes it much easier to organize and group related attributes together.
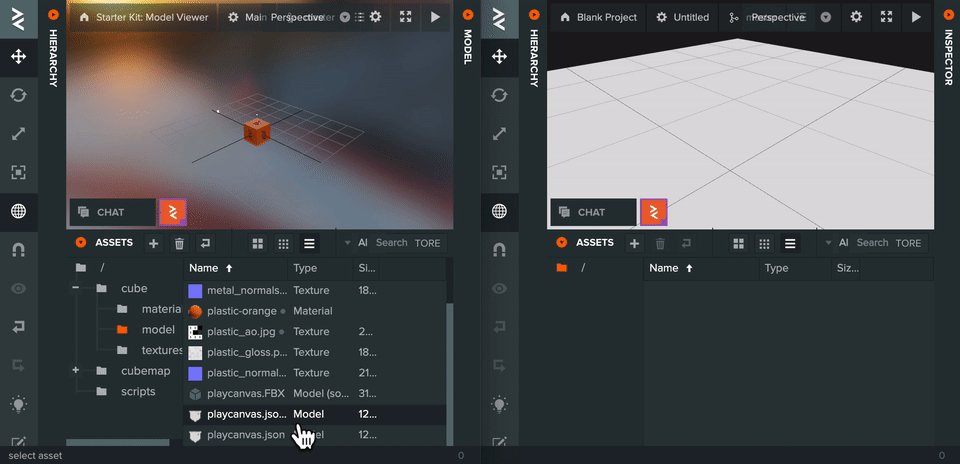
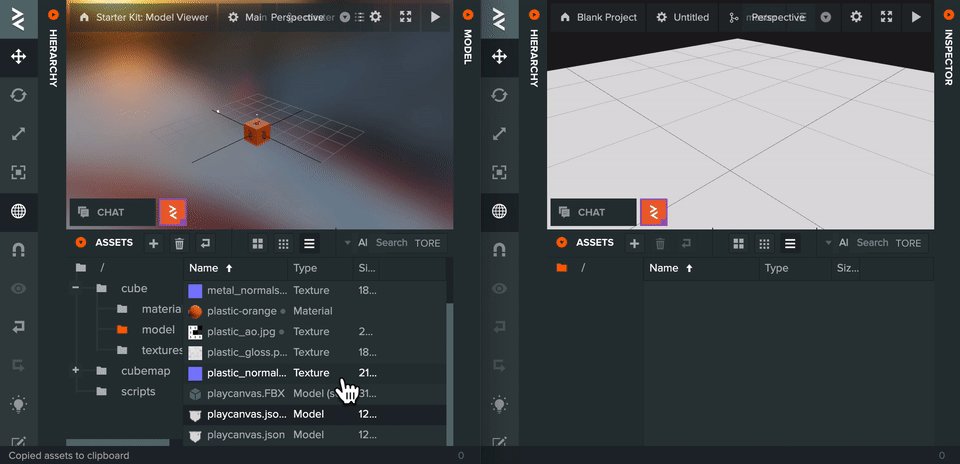
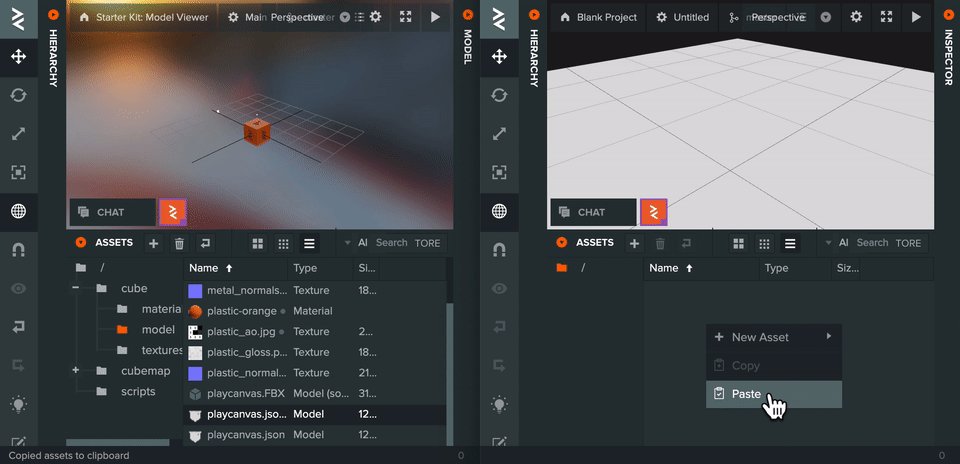
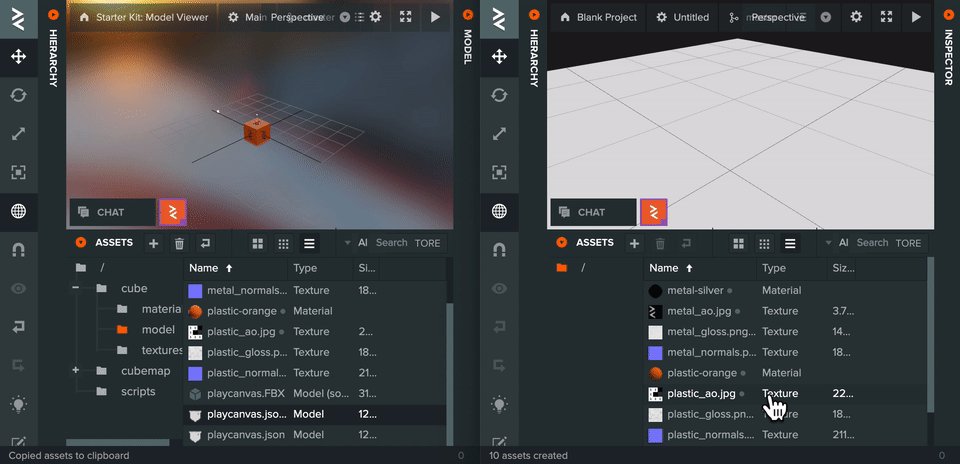
PlayCanvas has a pretty cool (but not widely known about) feature that allows you to copy and paste entities and entity hierarchy between two instances of the Editor. This can save a lot of time, particularly when setting up new projects.
Many of you have requested the ability to do the same with assets. Well, we listened - and now you can! 🚀