Publish Your Gaussian Splats with SuperSplat 2.0
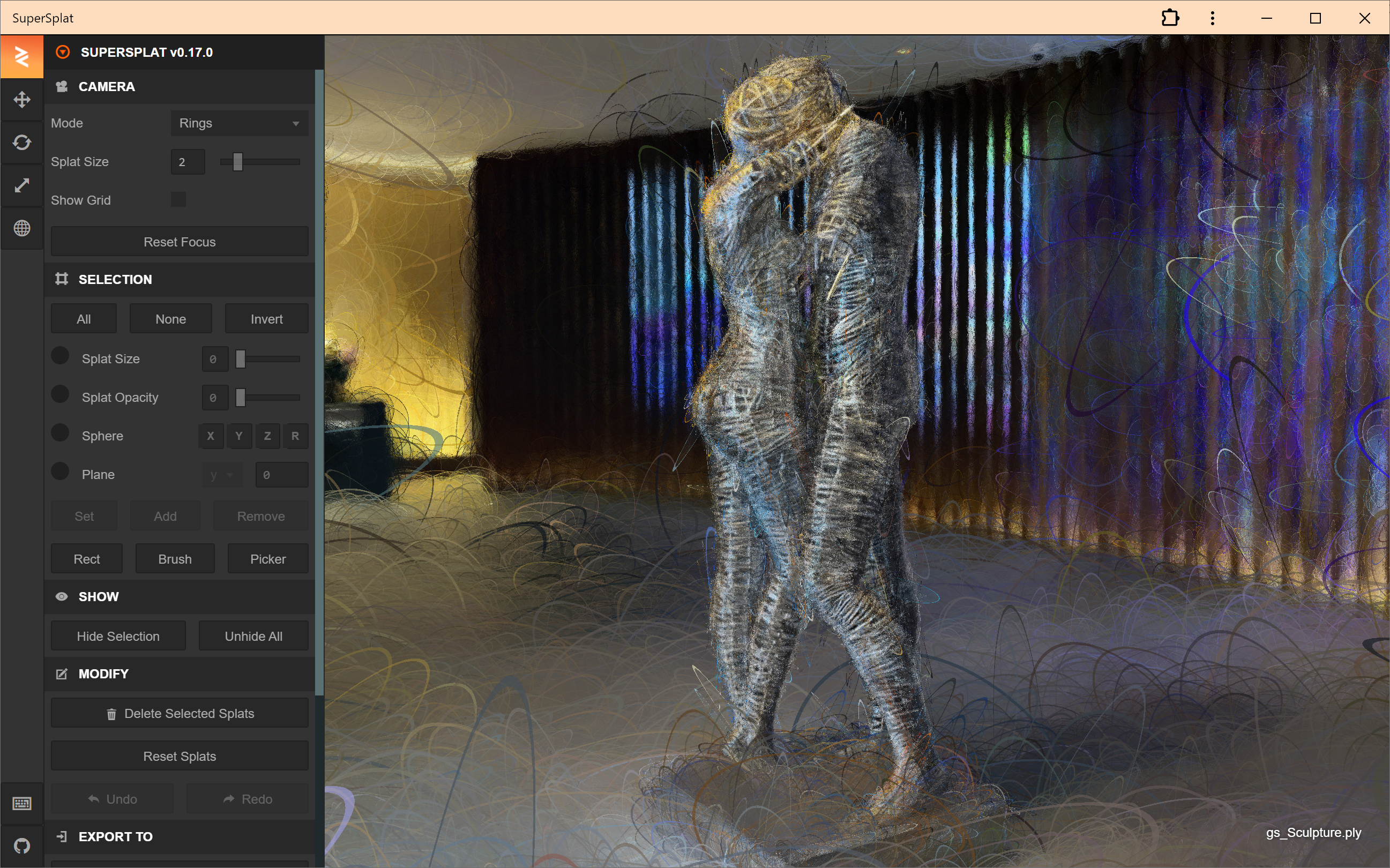
Today, we are announcing a major update of SuperSplat, the open source platform for editing and publishing 3D Gaussian Splats.
Today, we are announcing a major update of SuperSplat, the open source platform for editing and publishing 3D Gaussian Splats.
Since introducing PlayCanvas, we've seen developers the world over build amazing 3D experiences using the PlayCanvas Engine and Editor. But what if you are a React developer?
Today we're proud to announce the release of PlayCanvas React, a new declarative way to build 3D content using React.
PlayCanvas React is a thin React wrapper around the PlayCanvas API. It allows you to build rich 3D content in a declarative way that fully integrates with the React ecosystem. You can create rich, complex 3D content with assets, physics, gaussian splats, audio, and more, all while leveraging the powerful state management of React.
Check out the CodeSandbox below. Slide open the code editor and play with the code in real time.
Today marks a major milestone for the PlayCanvas Engine, the open-source JavaScript runtime that powers thousands of interactive graphical apps and tools on the web. We are bubbling with excitement to announce the release of version 2.0.0!
CLICK HERE to open in a new tab. Credits: Splats scanned at the V&A Museum. HDRI from Poly Haven.
We have big news for the 3D Gaussian Splat community - the PlayCanvas Editor now has fully integrated support for splats! Learn how to quickly build stunning, interactive 3DGS applications today.
Today, we are announcing the latest release of SuperSplat, the open source tool for editing and optimizing 3D Gaussian Splats. If you don't have a PLY file to hand, here's an example!

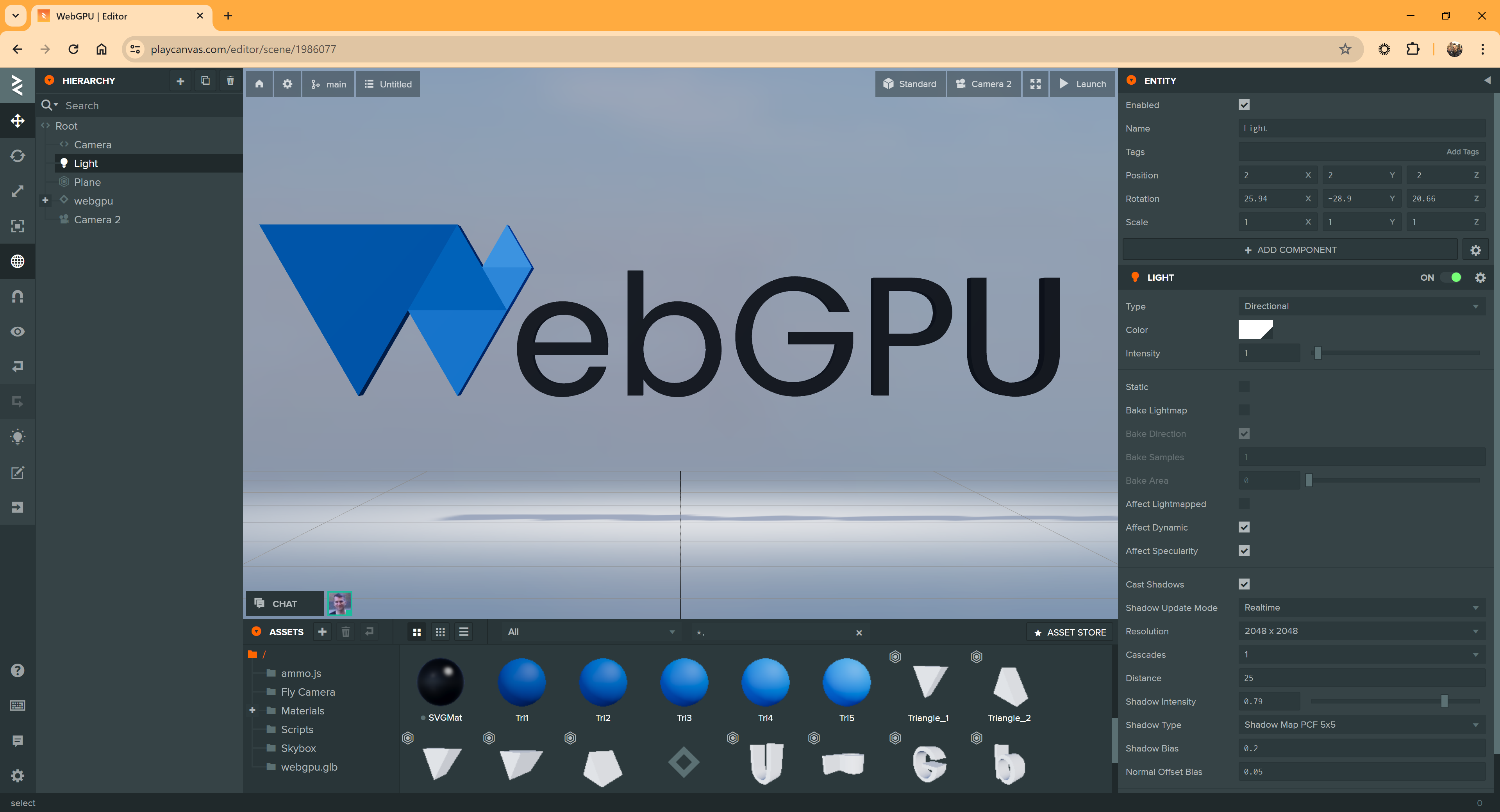
It's here! 🥳 Today, we're excited to announce that WebGPU support has officially arrived in the PlayCanvas Editor.

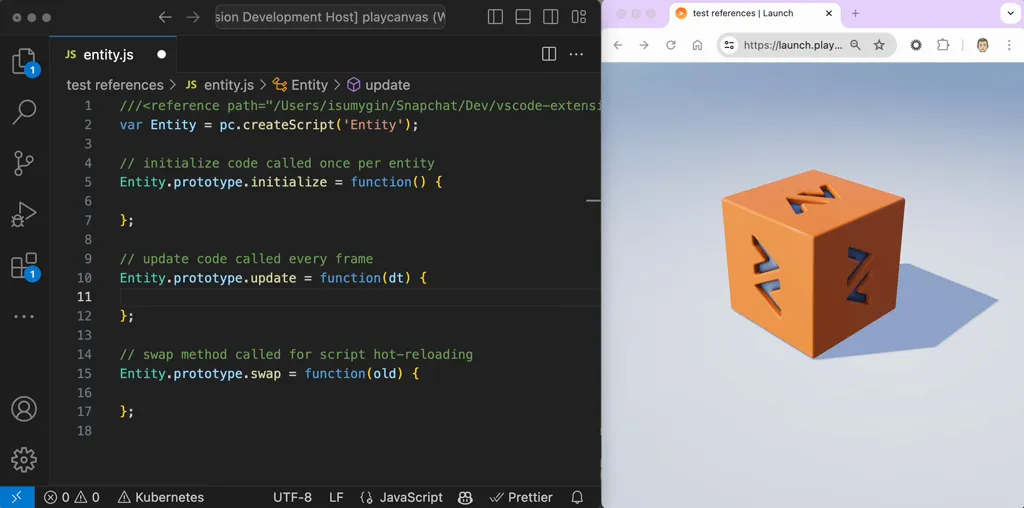
Visual Studio Code is massively popular. In the Stack Overflow 2023 Developer Survey, Visual Studio Code was ranked the most popular developer environment tool among 86,544 respondents, with 73.71% reporting that they use it.
Any PlayCanvas developer building directly on top of the Engine will very likely opt to use VS Code. But if you use the PlayCanvas Editor, you will normally rely on the built-in, browser-based Code Editor. Today, we're excited to give you another option by launching an open-source Visual Studio Code Extension for PlayCanvas.

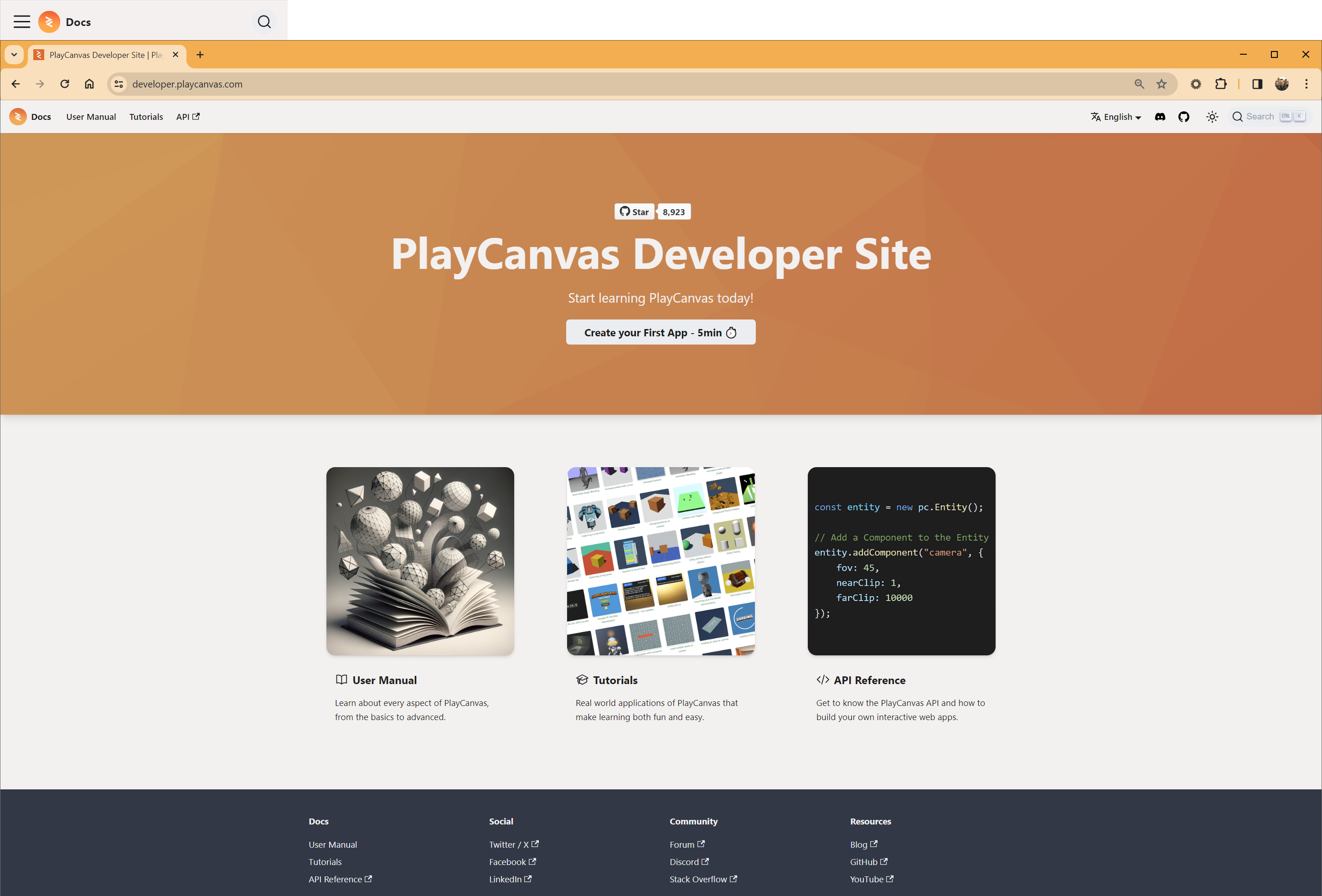
Today, we are excited to announce the brand new PlayCanvas Developer Site and API Reference Manual!
Let's start by taking a look at the new Developer Site, home of the PlayCanvas User Manual and Tutorials.

3D Gaussian Splatting is a new method for digitizing and rendering real world objects. With gaussian splatting, you can digitize a scene from a few photos using services like Luma Labs or Polycam. These services take the set of photos and generate a 3d Gaussian Splat scene in PLY format.
For example, this is a Gaussian Splat scene rendered in PlayCanvas.
![]()
Today we're excited to announce that PlayCanvas now supports WebP and AVIF images natively in the editor. Two new, efficient image formats built for the web.
This is not just an exciting update for us but a game-changer for anyone looking to optimize their projects for faster load times and better quality.